Introduction
作品背景:臺科大研究所作業 | 時間:2018年
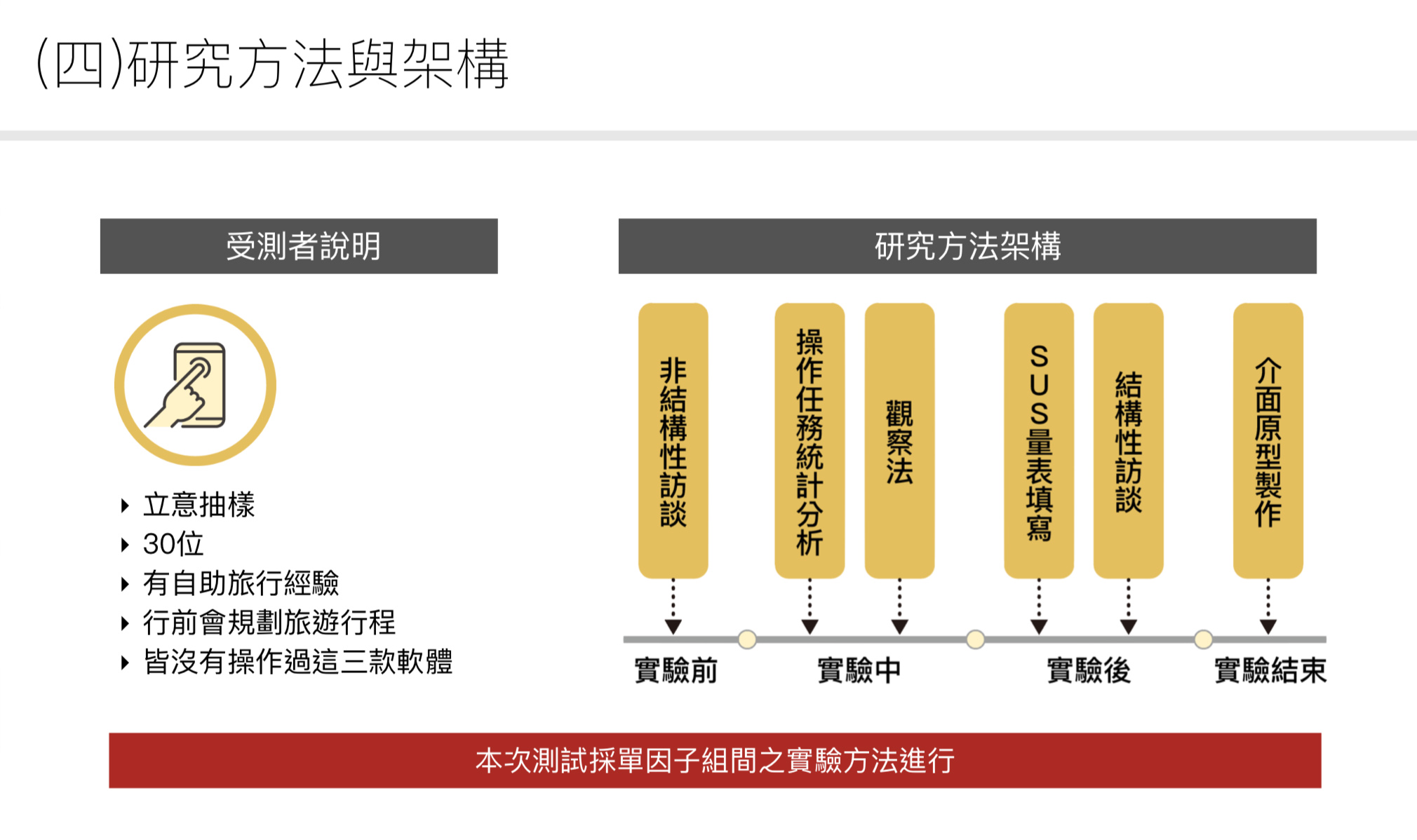
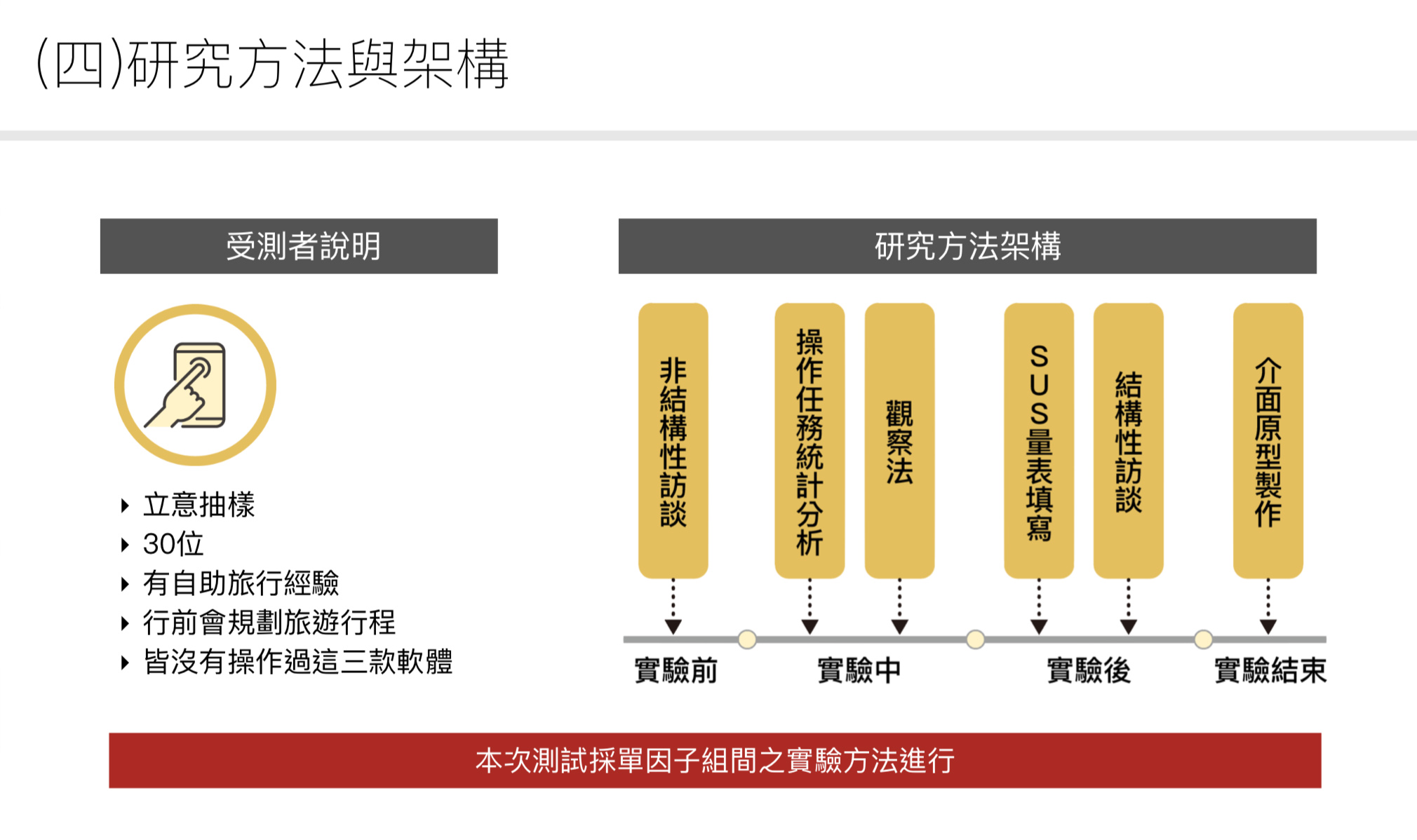
此專案為結合人機介面設計與設計研究方法的課堂作業,在前期運用觀察以及半結構訪談建立測試項目,測試採單因子組間方法任務測試記錄時間,以 SPSS 得出測試任務以及 SUS 和 QUIS 問卷量化結果,配合觀察法事後訪談取得原有介面上的使用性問題以及痛點,最後針對實驗問題修改後製作 prototype APP原型。此項目為針對測試部分提出內容介紹以及結論說明。
Summary
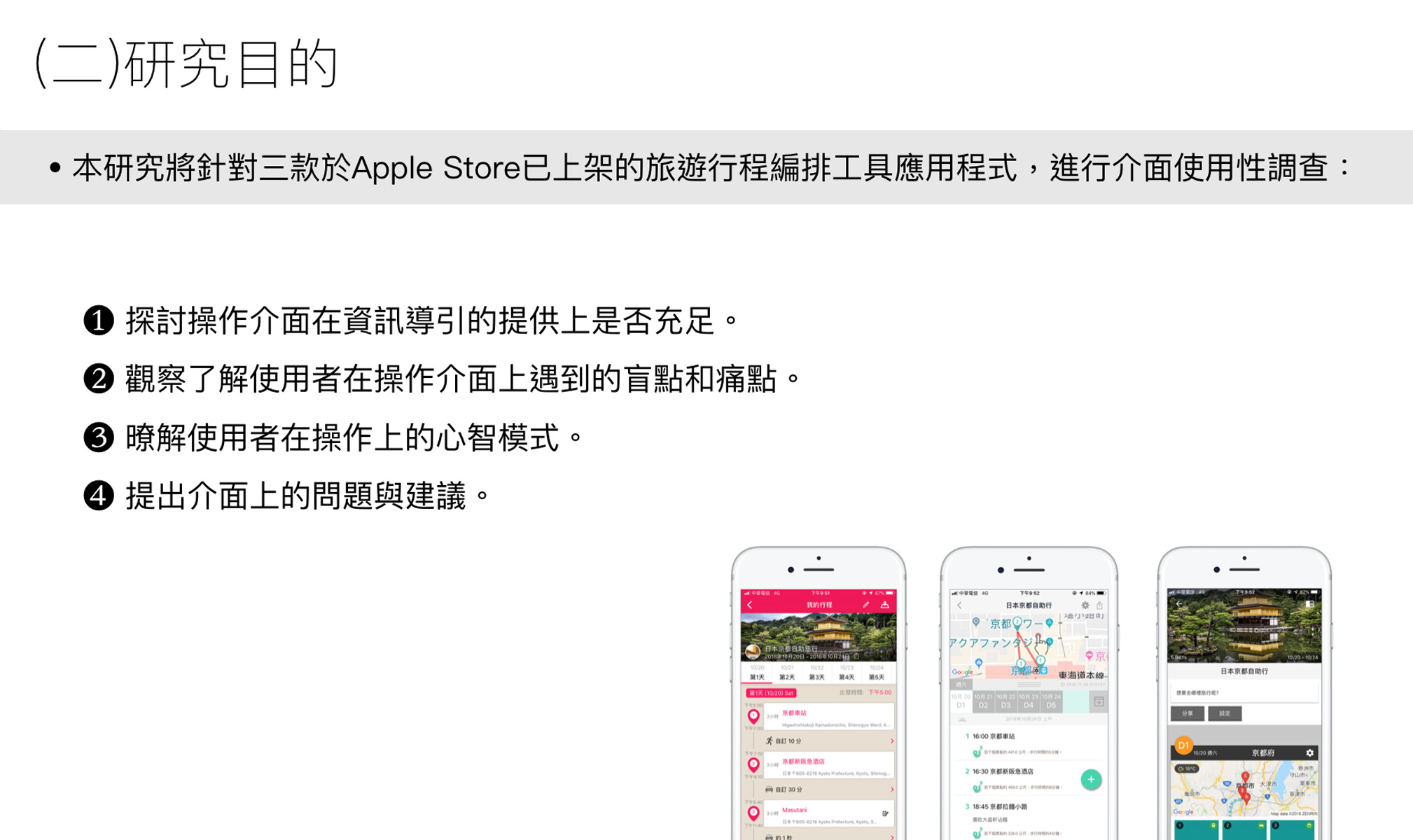
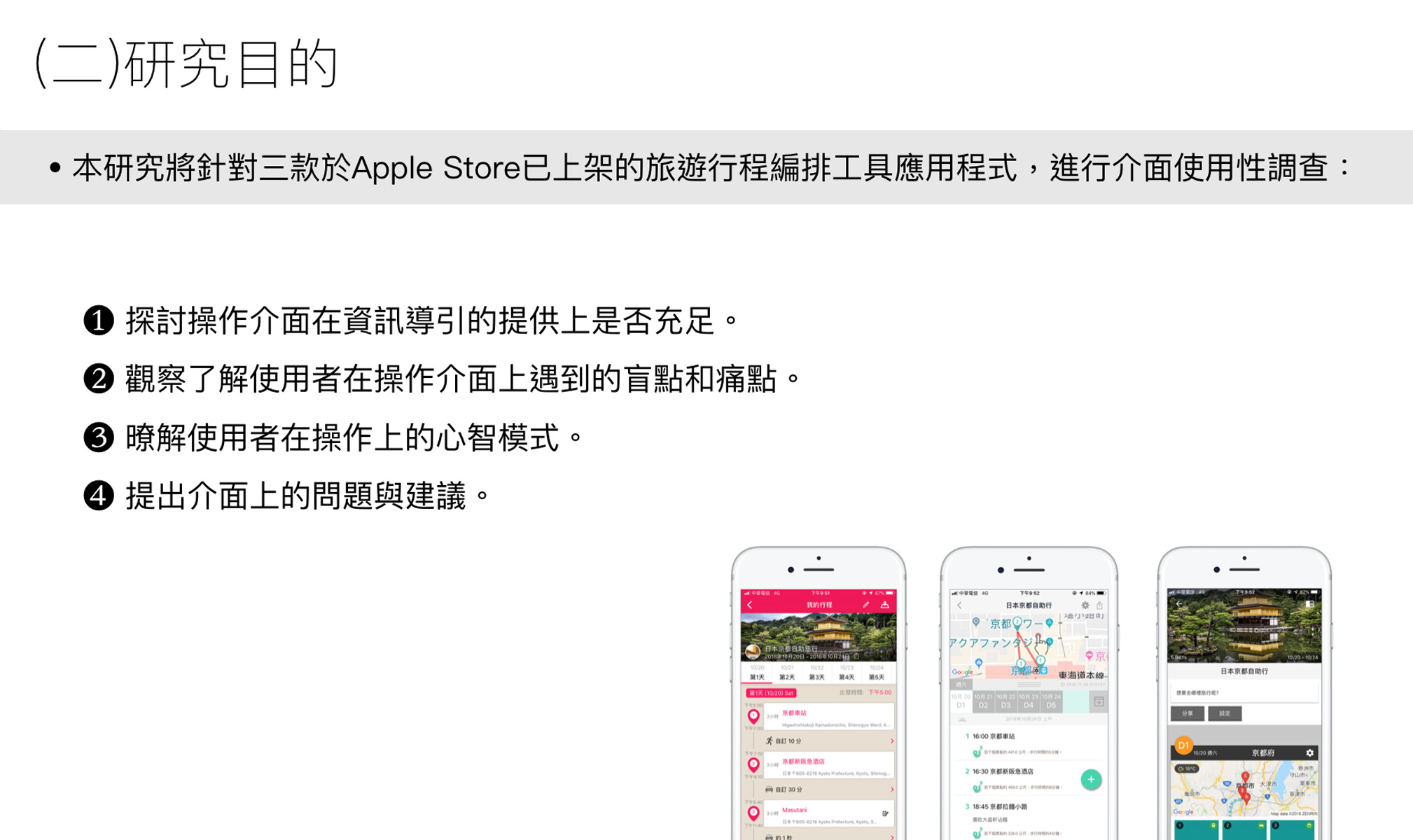
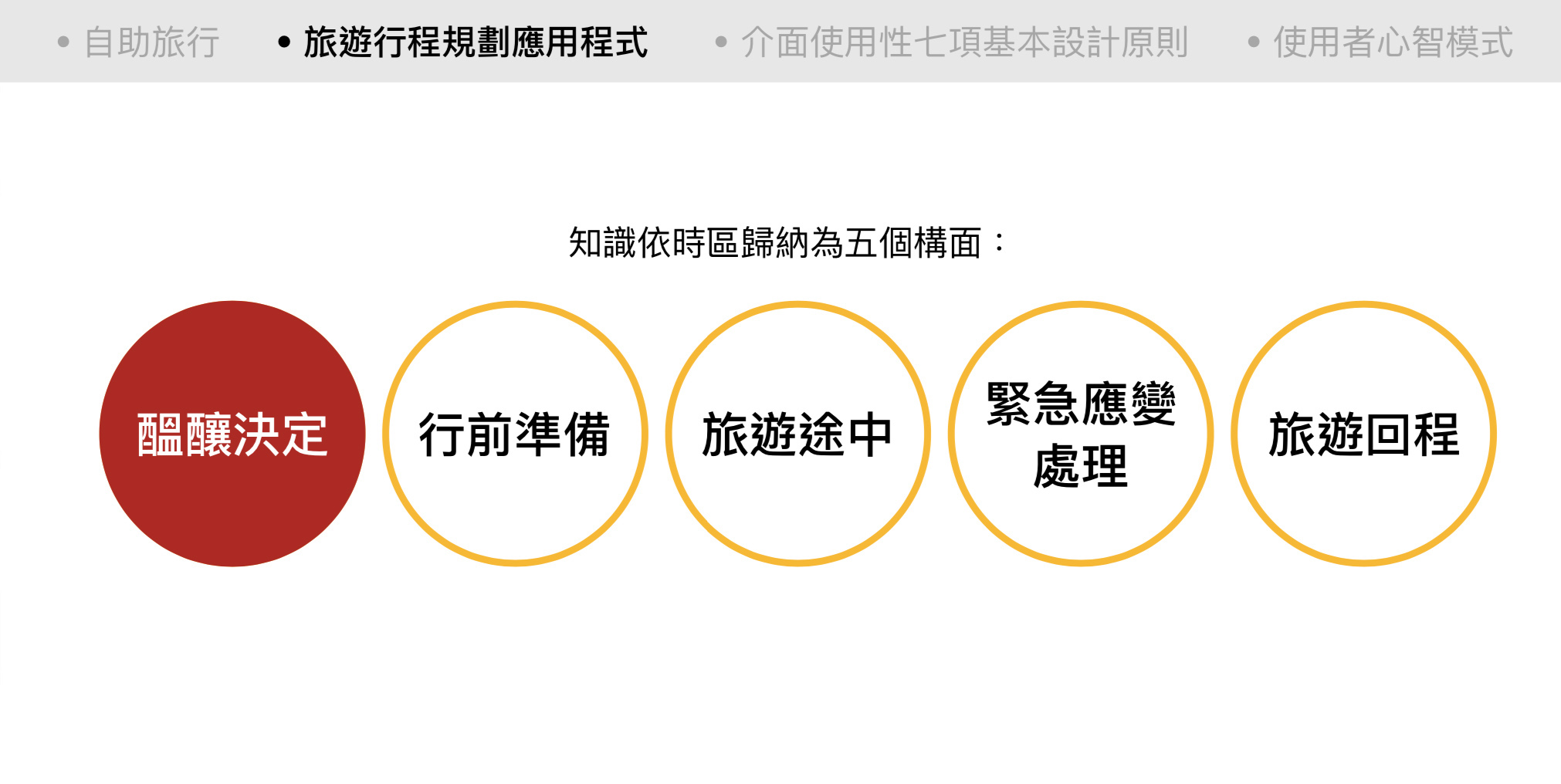
自助旅遊可深入體驗當地文化和機動性安排旅程的優點,使得自助旅遊已成為國人旅遊型態的主流。透過手機應用程式規劃旅遊行程,可集結更豐富的旅遊資訊,及解決紙本不易攜帶的痛點。本研究透過對旅遊行程手機軟體的使用性測試,了解軟體介面在導引使用者操作和資訊層級架構設計上,是否能接近使用者的心智模式,進而有效完成操作任務。並依研究結果對旅遊行程手機軟體提供介面操作上的修改建議。本研究將針對三款手機應用程式-Funliday、TripHugger、福袋旅行進行比較,透過實驗測試與觀察,研究結果發現:
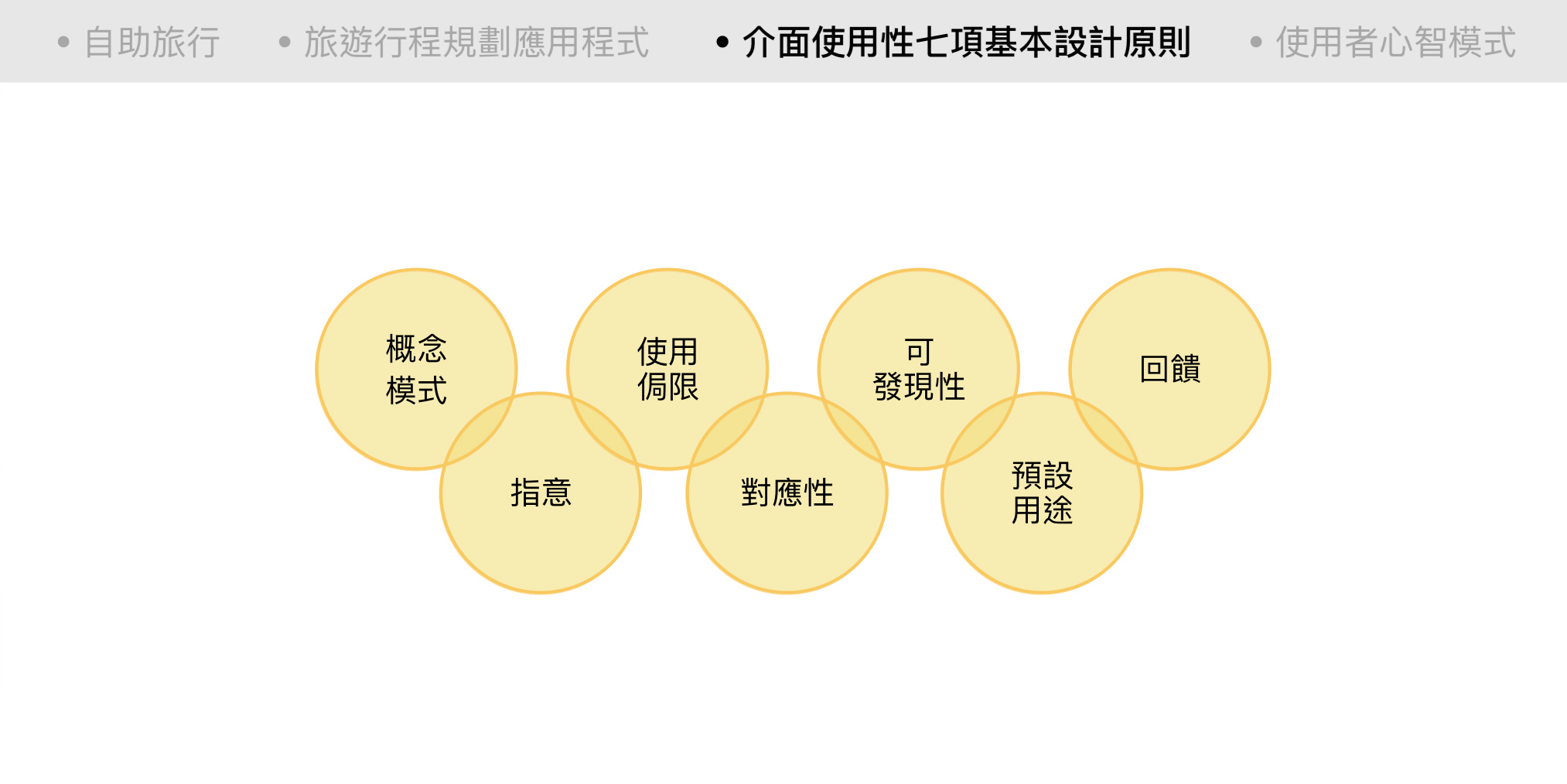
(1)建立資訊的框架宜簡潔直接。
(2)介面文字語意的描述需與認知接近。
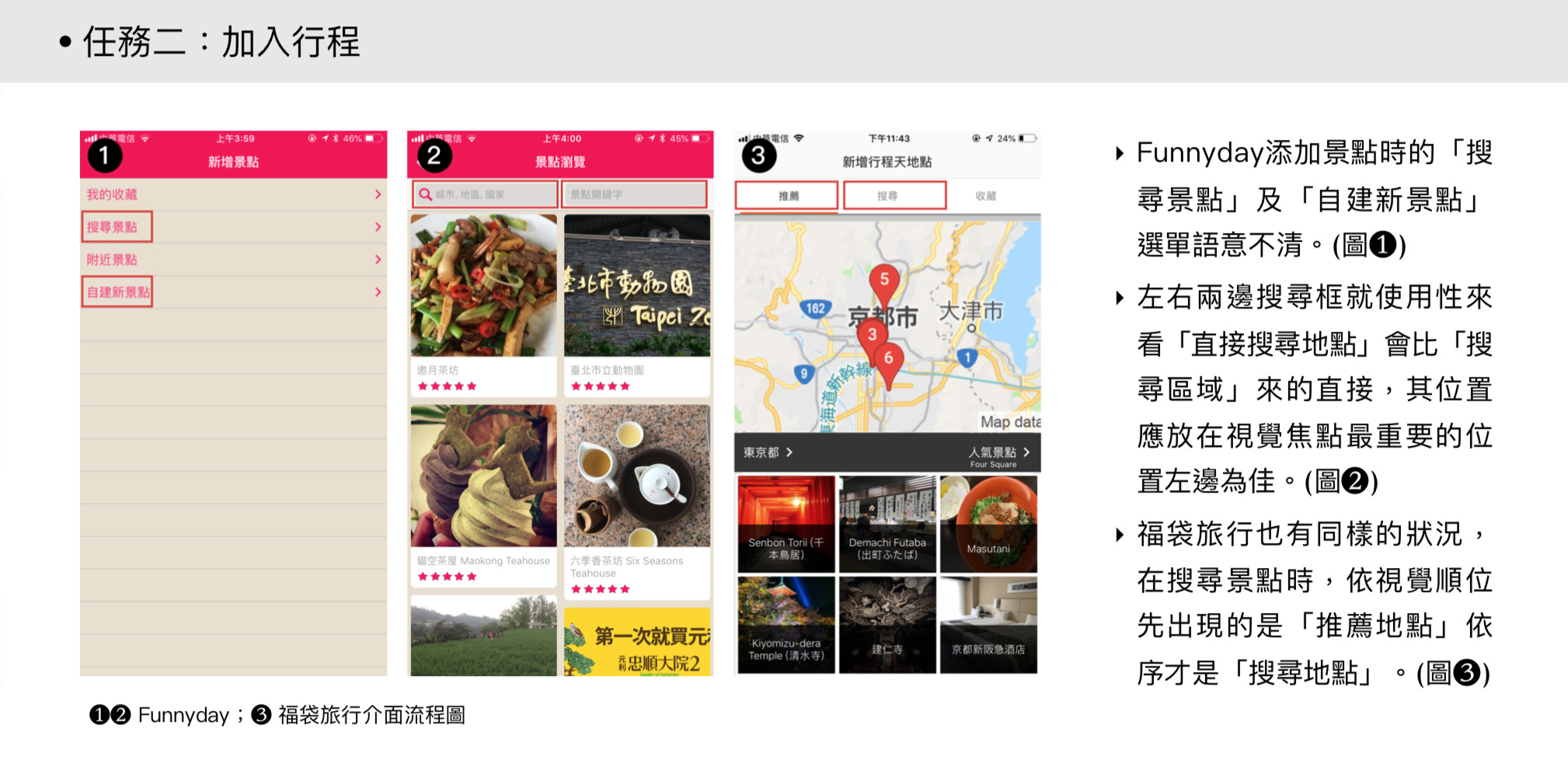
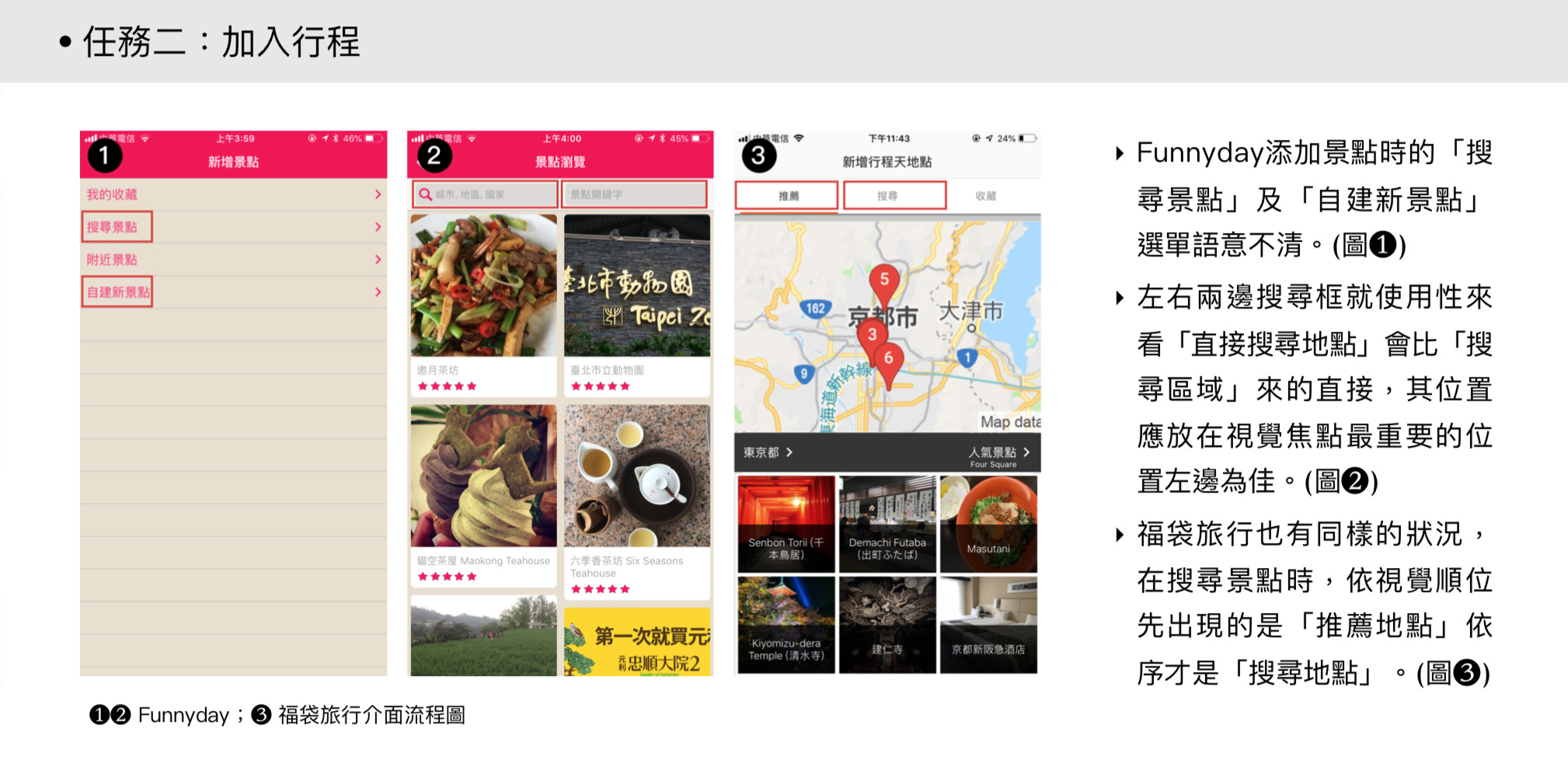
(3)需求度高的模組應置於視覺重點處。
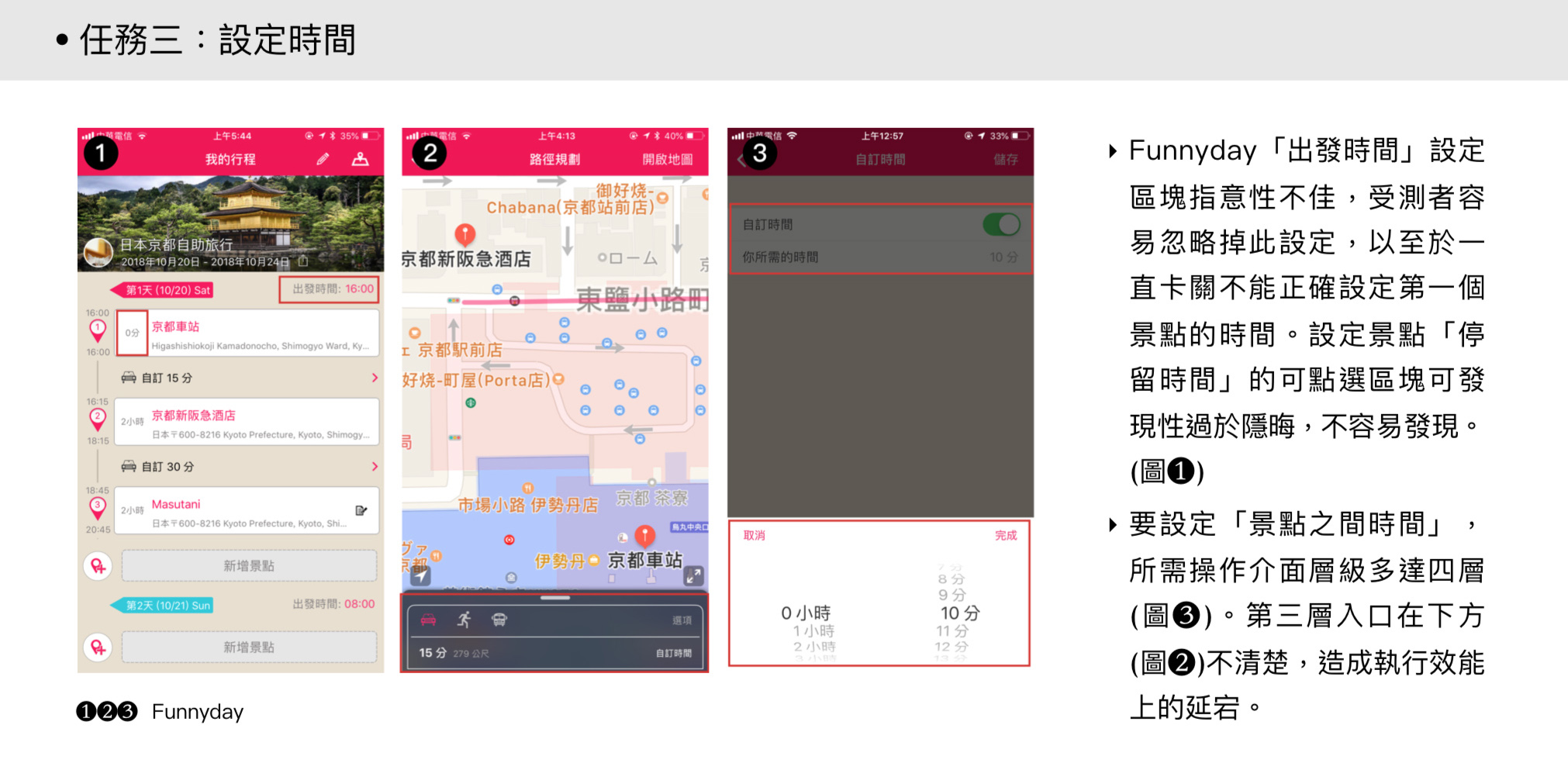
(4)操作層級不宜過多需妥善規劃縮減。
(5)編輯操作的心智行為模式須統一。
(6)點 擊並保留的手勢不易被摸索,需有清楚的指意。
(7)按鍵的可發現性需明顯易尋。
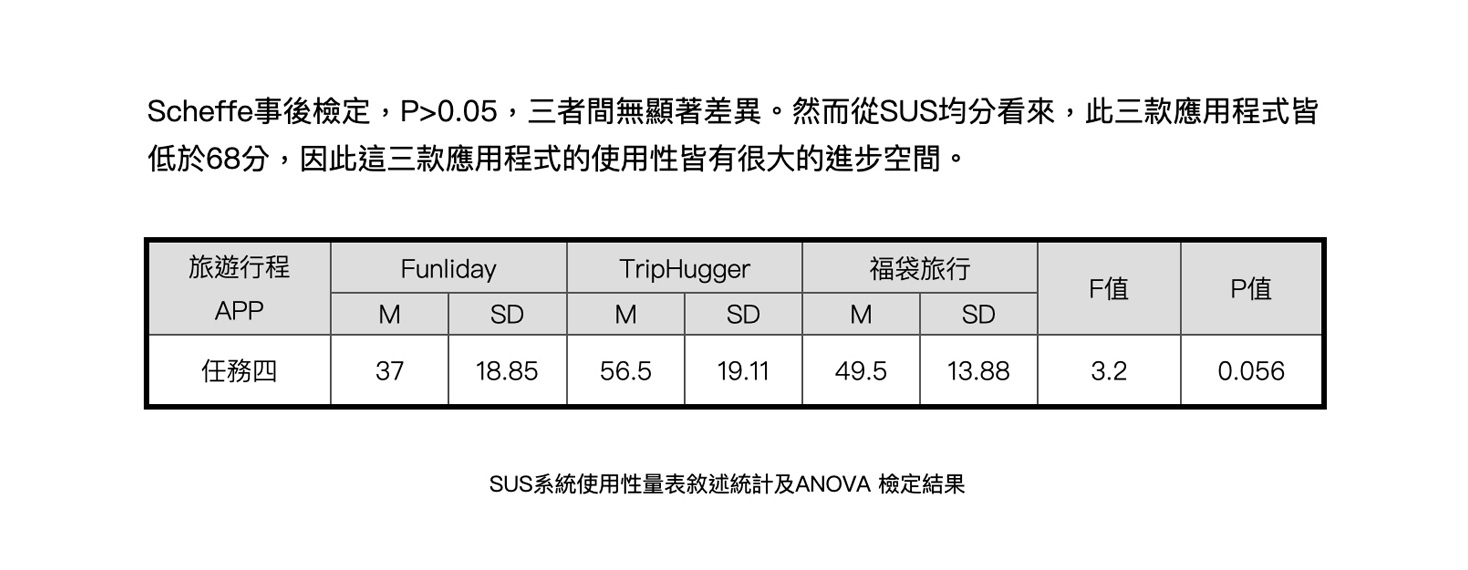
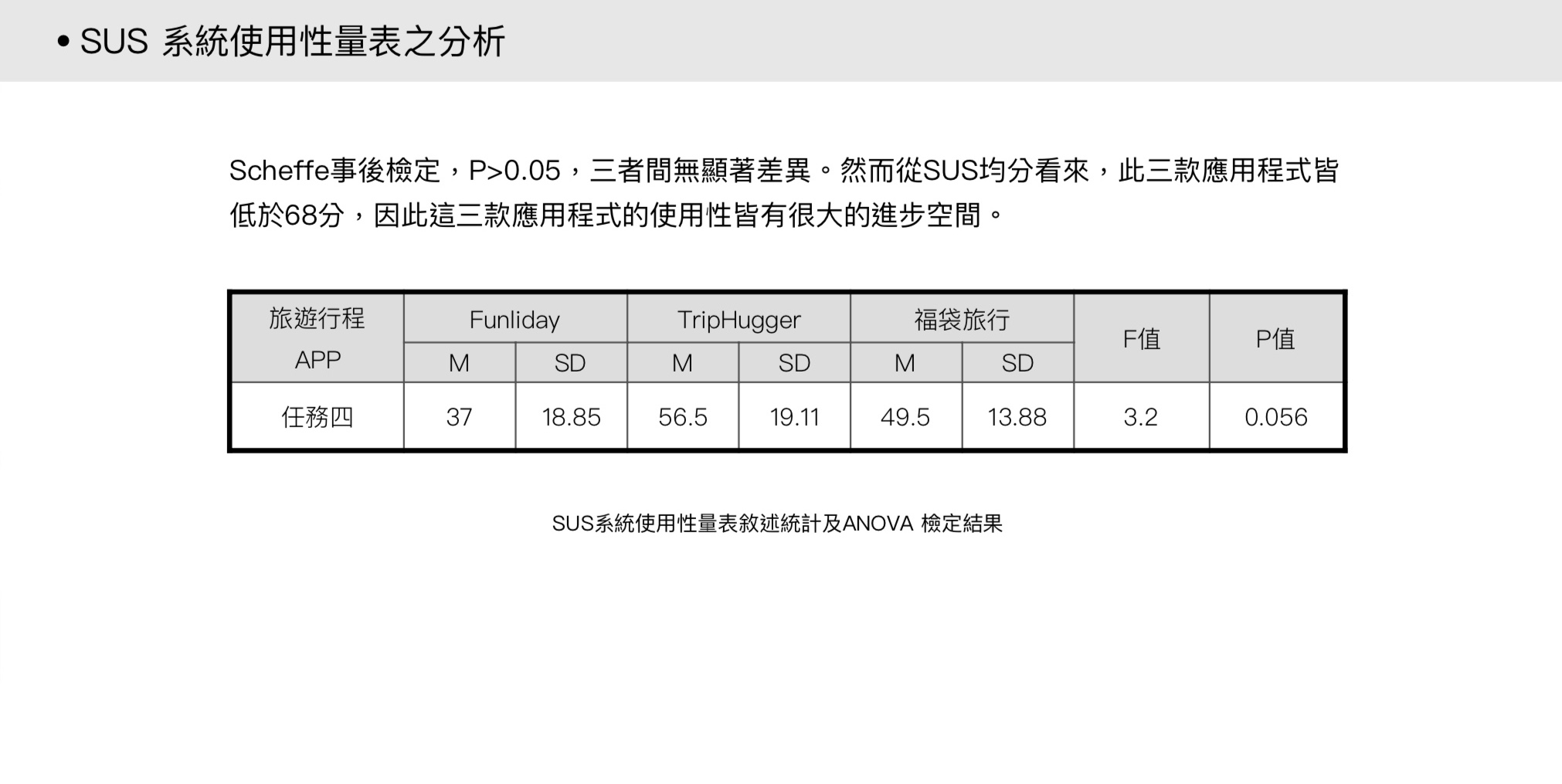
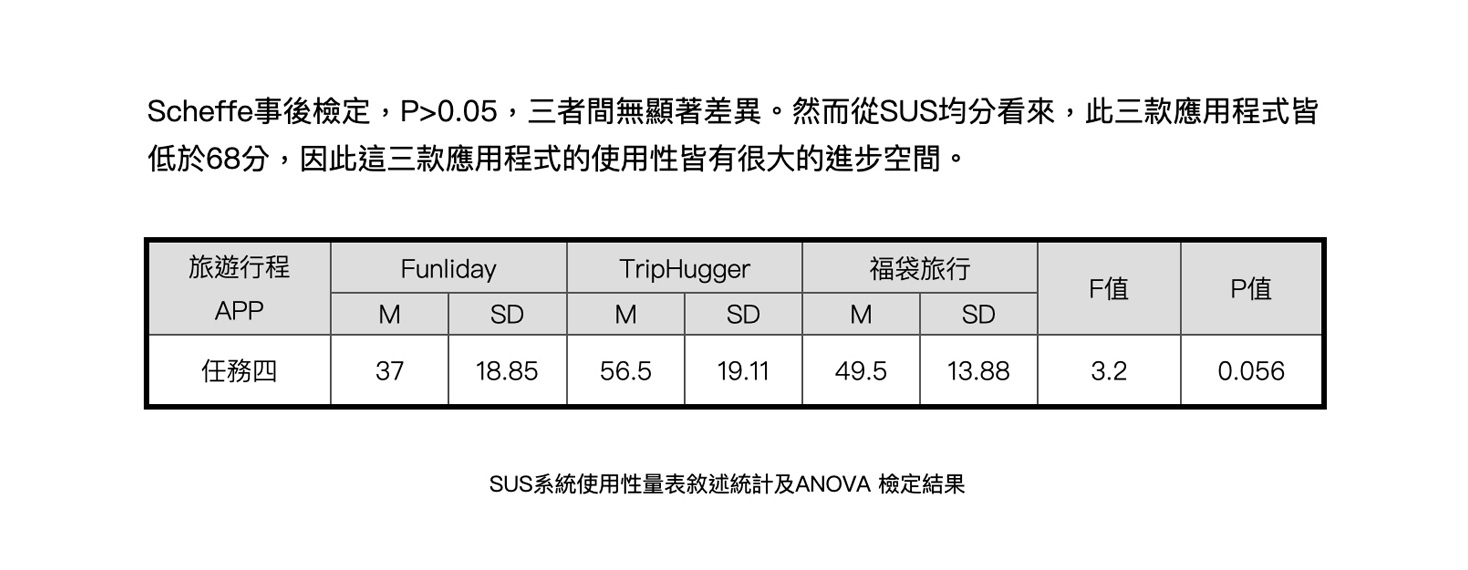
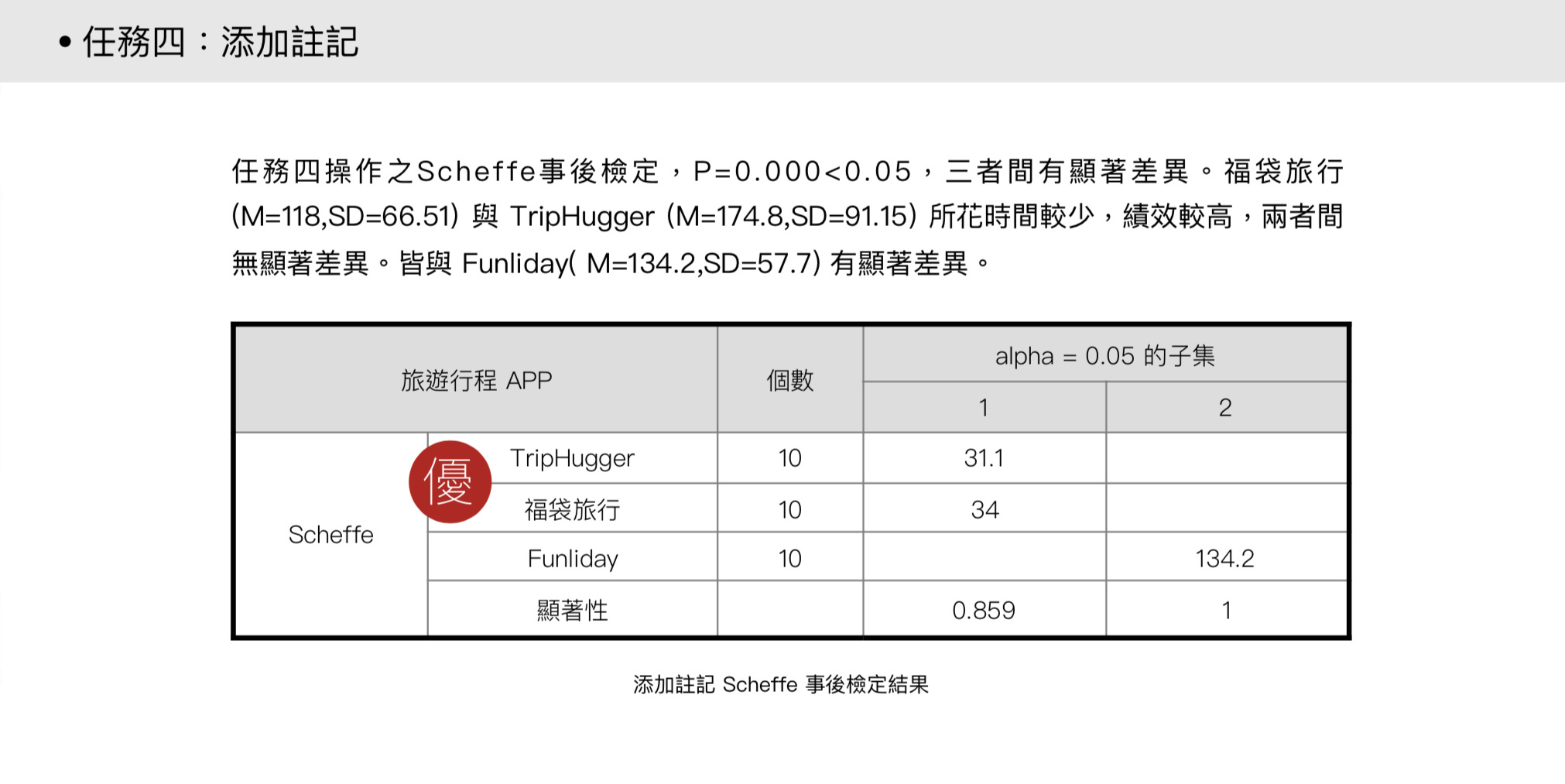
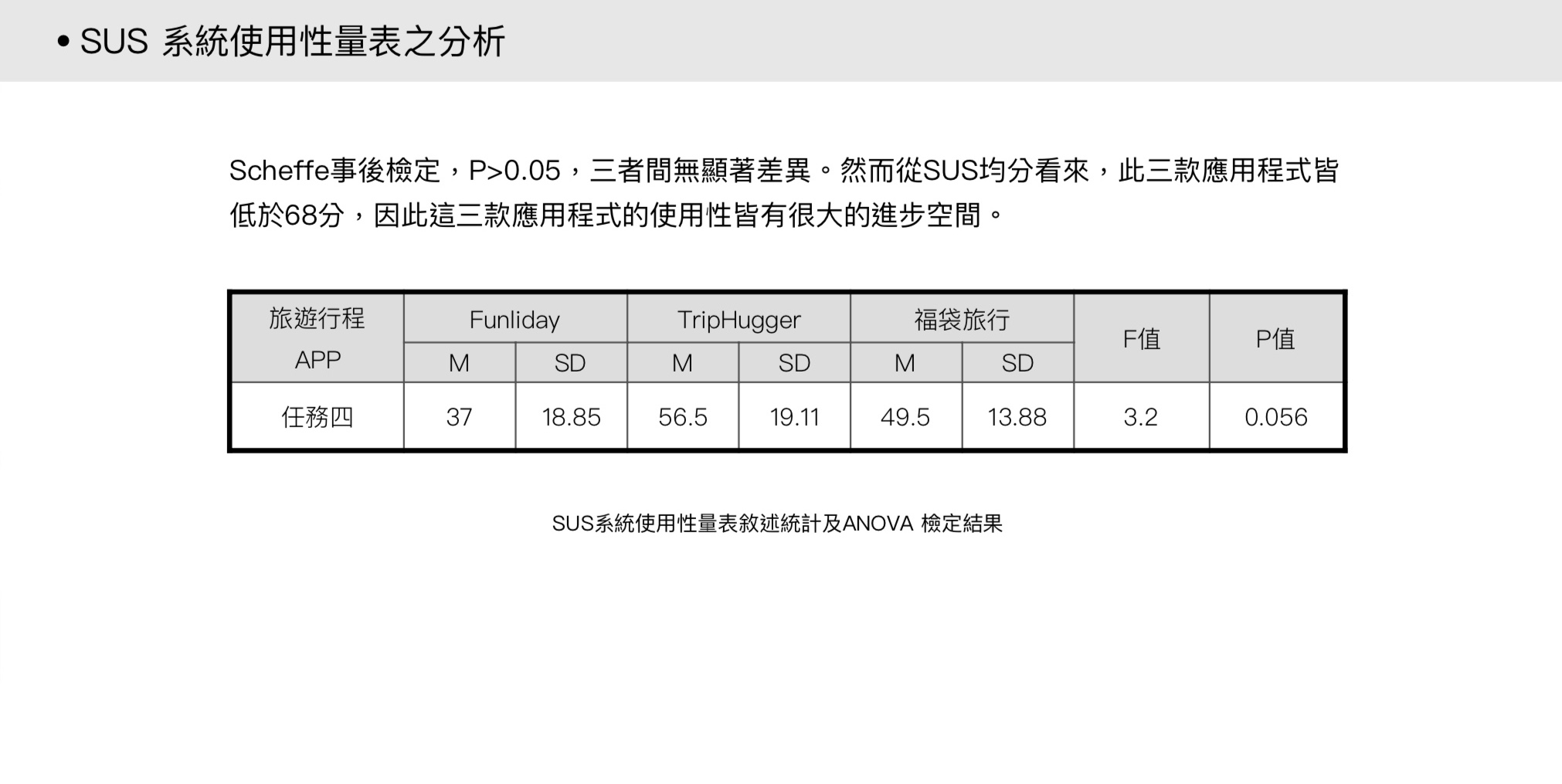
(8)從 SUS 均分看來,此三款應用程式皆低於 68 分,尚有很大的改善空間。
實驗後以取得的結論及事後訪談作為修改方向,進行新款應用程式的原型設計與優化,以為後續介面設計上的參考。
結論與建議
執⾏⽬標的流程框架宜簡潔直接:
過多資訊填寫會造成使⽤者執⾏上的負擔,過長的步驟流程易產⽣不佳的使⽤性體驗。
介面⽂字語意的描述需與認知接近:
語意清晰有助加速理理解並正確的執行功能。免去使用者消化猜測語意造成使用感受中斷衍生的不流暢感。
需求度⾼的模組應置於視覺重點處:
功能區塊可依使用性繁複的頻率高低進行排 序,最常用的高功模組建議置於視覺重點處。
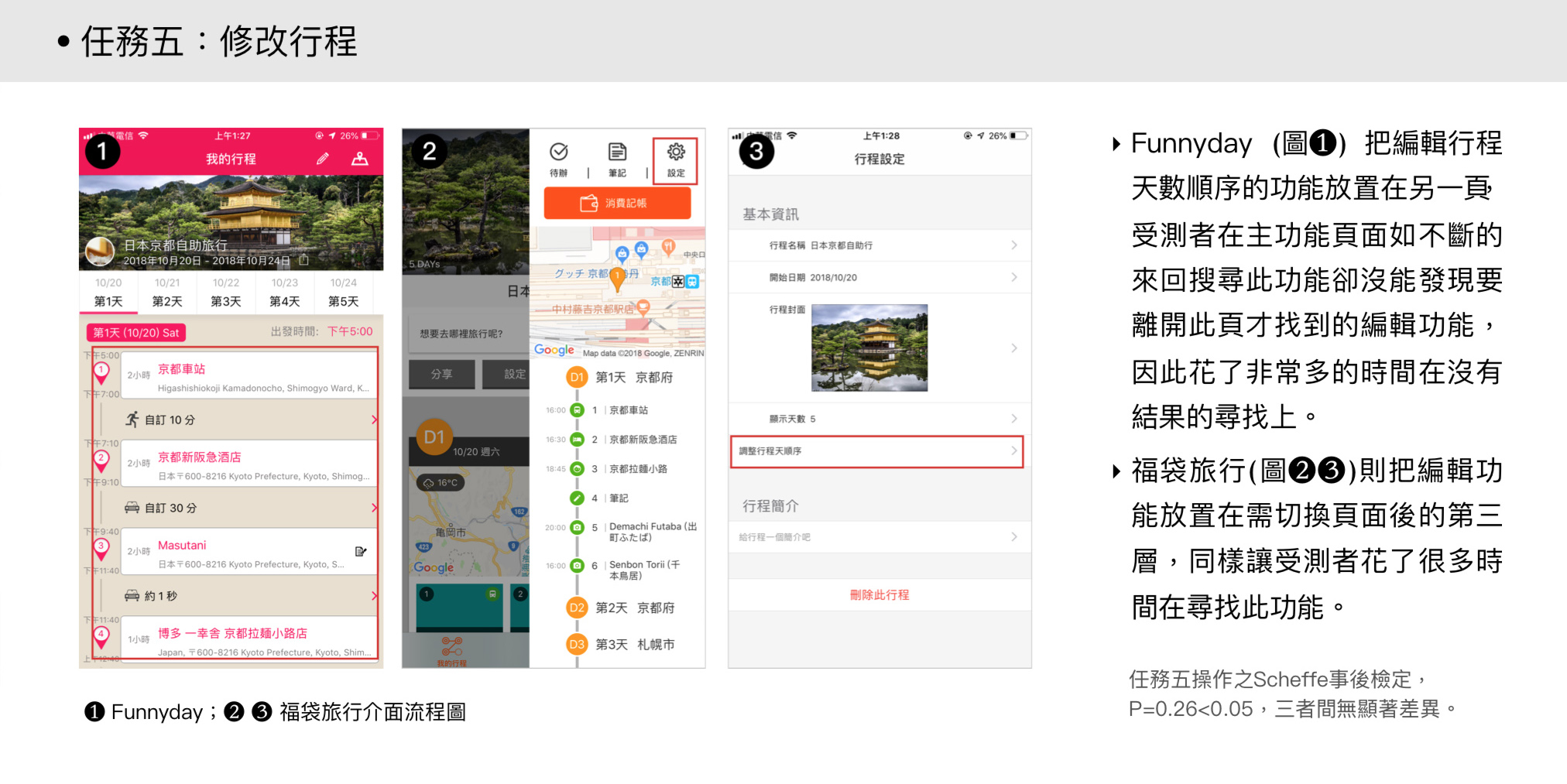
操作層級不宜過多需妥善規劃縮減:
操作步驟或是層級過多的功能宜規劃分群,而非都鋪陳在介⾯上。因為⼿機螢幕畫⾯小,過小的字級會造成閱讀上的不適,擁擠的畫面會帶來複雜與緊張的⼼理感受。
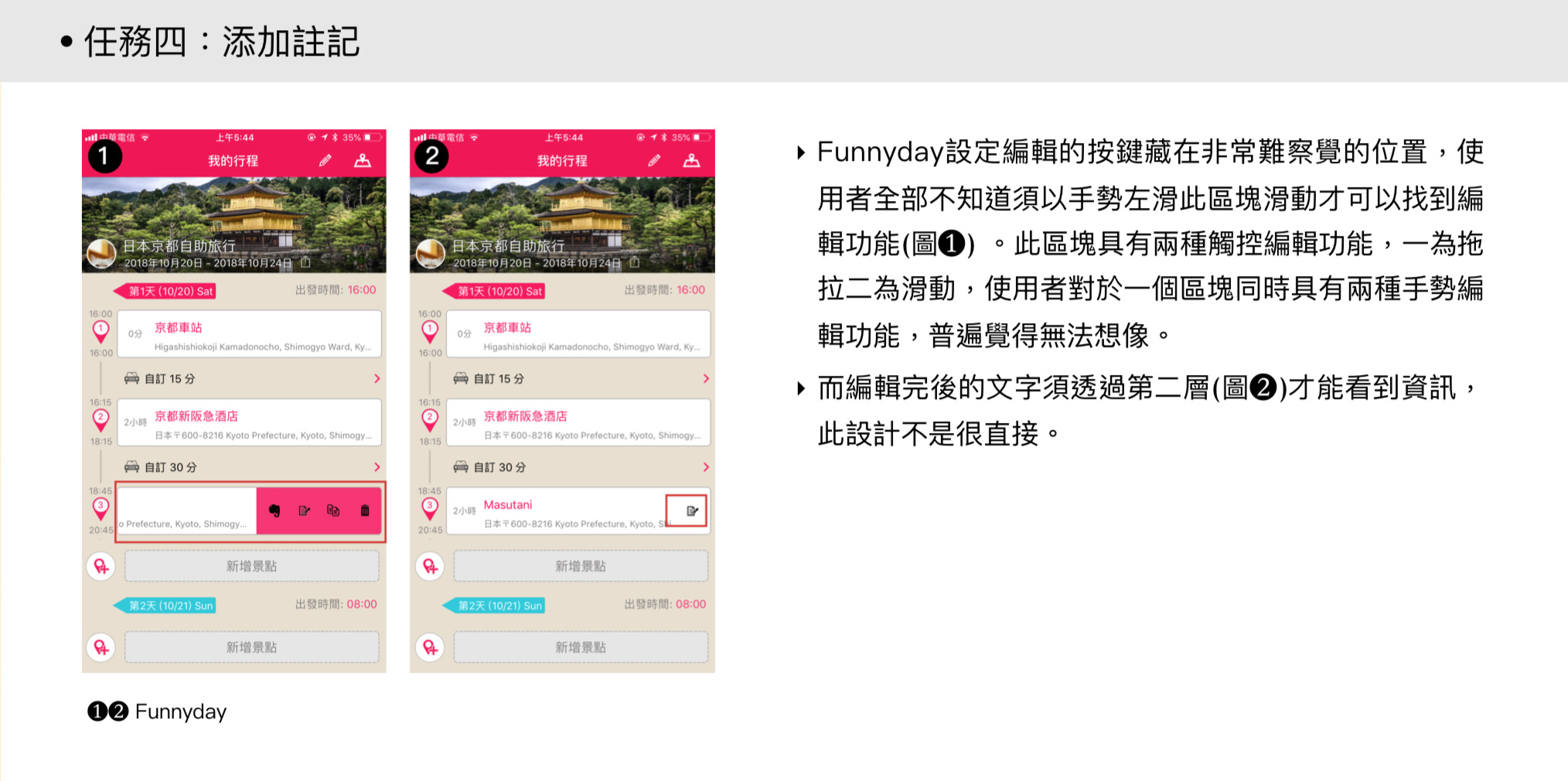
編輯操作的⼼智行為模式須統一:
步驟流程中的功能其啟動編輯的⽅式應⼀致,啟動按鍵要靠近相關功能為佳,藉由位置的接近,使用者較容易直覺聯想到編輯按鍵與功能的相關性。
點擊並保留留的手勢需有清楚的指意:
使⽤拖移控制的區塊應讓整個按鍵區都可以接受按壓反應,不要只侷限在符號上。在按下時亦可提供視覺上的回饋機制,告知使⽤者已啟動拖動編輯的功能。
按鍵的可發現性需明顯易易尋:
功能安置在向左滑動的隱藏抽屜中,此設計不易察覺,應配合清楚的指意符號提示。