測試樣本
✦立意抽樣 ✦30位 ✦有⾃自助旅⾏行行經驗 ✦行前會規劃旅遊行程 ✦皆沒有操作過這三款軟體

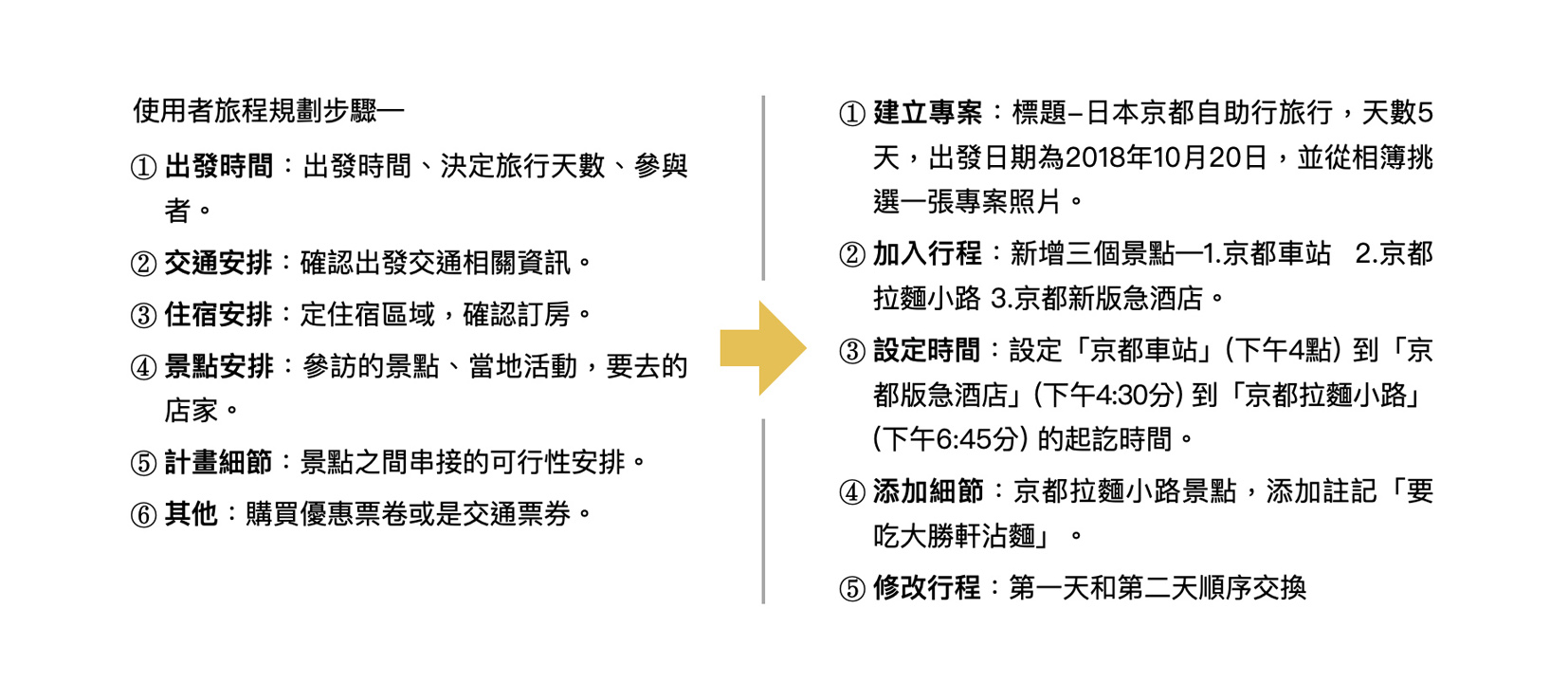
操作任務

任務顯著性

ANOVA檢定
✦任務⼆操作之事後檢定,P=0.014<0.05,三者間有顯著差異。TripHugger優於Funliday。TripHugger(M=97.8, SD=30.73)所花時間較少,績效高,與福袋旅⾏(M=131.8, SD=65.44) 之間無顯著差異,與 Funliday (M=211.6, SD=122.8) 之間有顯著差異。
✦任務三操作之事後檢定,P=0.000<0.05,三者間有顯著差異。福袋旅⾏行行與 TripHugger優於Funliday。福袋旅⾏ (M=118,SD=66.51) 與 TripHugger (M=174.8,SD=91.15) 所花時間較少,績效較高,兩者間無顯著差異。皆與 Funliday(M=118,SD=66.51)有顯著差異。
✦任務四操作之事後檢定,P=0.000<0.05,三者間有顯著差異。福袋旅⾏行行 (M=118,SD=66.51) 與 TripHugger (M=174.8,SD=91.15) 所花時間較少,績效較高,兩者間無顯著差異。皆與 Funliday( M=134.2,SD=57.7) 有顯著差異。
✦任務三操作之事後檢定,P=0.000<0.05,三者間有顯著差異。福袋旅⾏行行與 TripHugger優於Funliday。福袋旅⾏ (M=118,SD=66.51) 與 TripHugger (M=174.8,SD=91.15) 所花時間較少,績效較高,兩者間無顯著差異。皆與 Funliday(M=118,SD=66.51)有顯著差異。
✦任務四操作之事後檢定,P=0.000<0.05,三者間有顯著差異。福袋旅⾏行行 (M=118,SD=66.51) 與 TripHugger (M=174.8,SD=91.15) 所花時間較少,績效較高,兩者間無顯著差異。皆與 Funliday( M=134.2,SD=57.7) 有顯著差異。

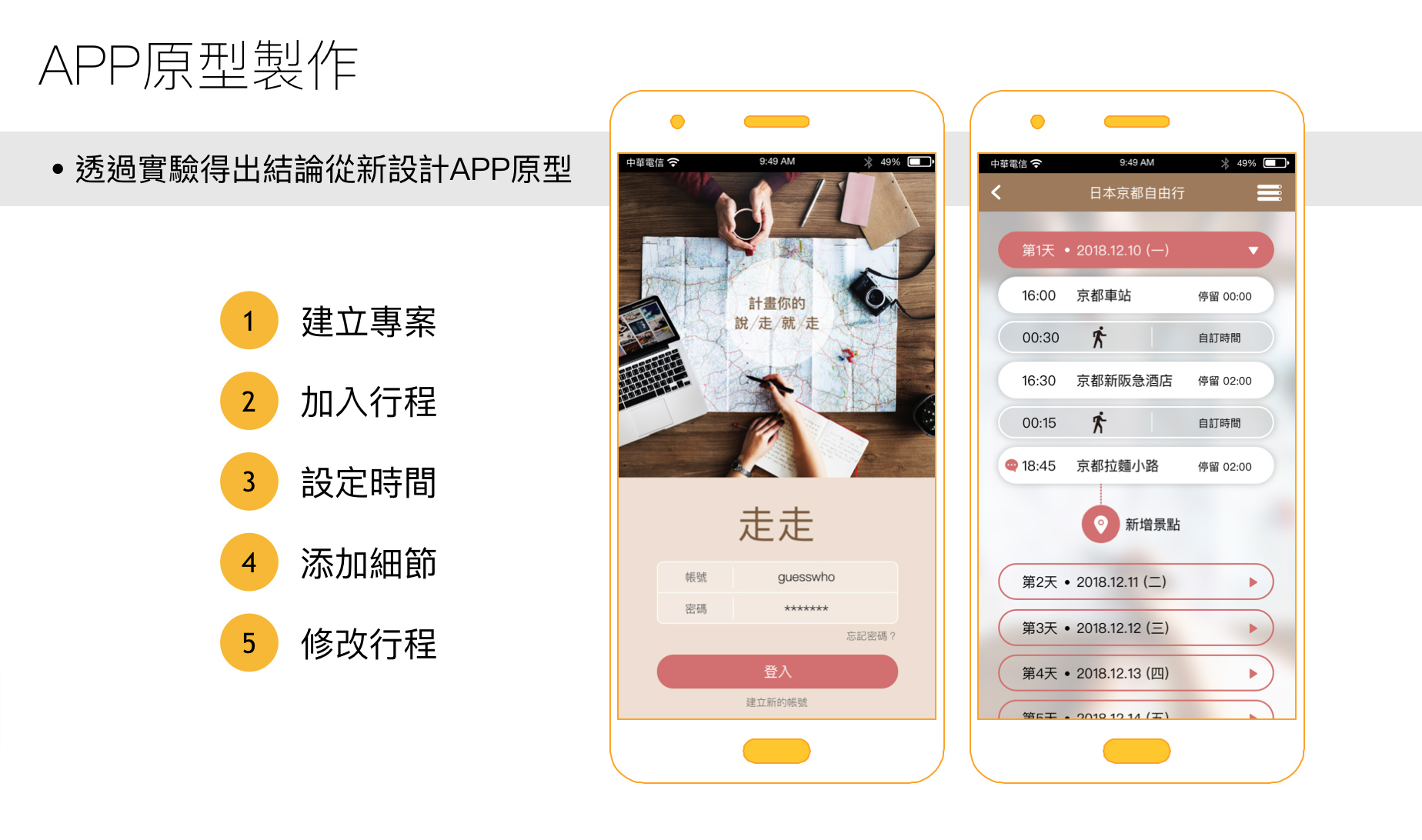
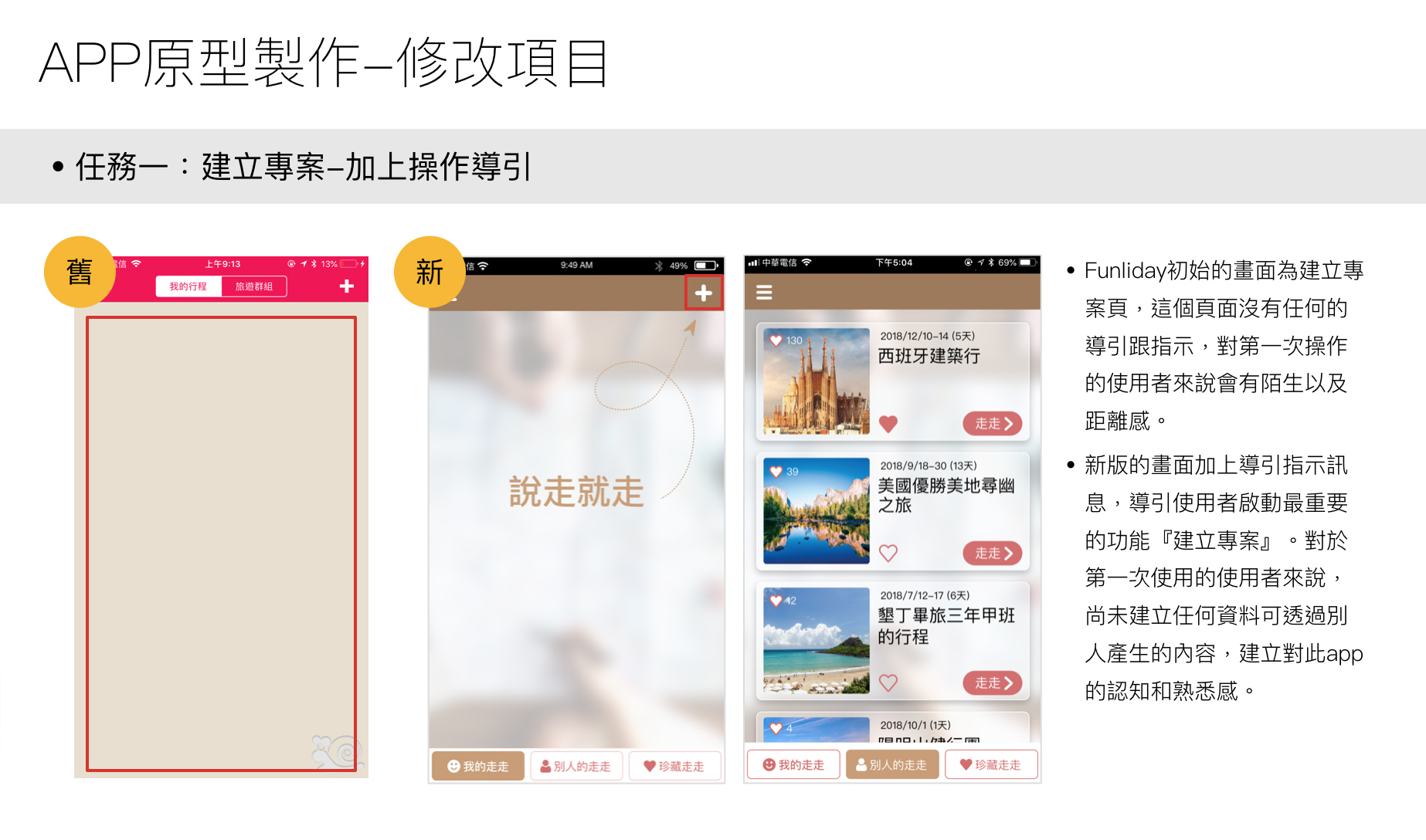
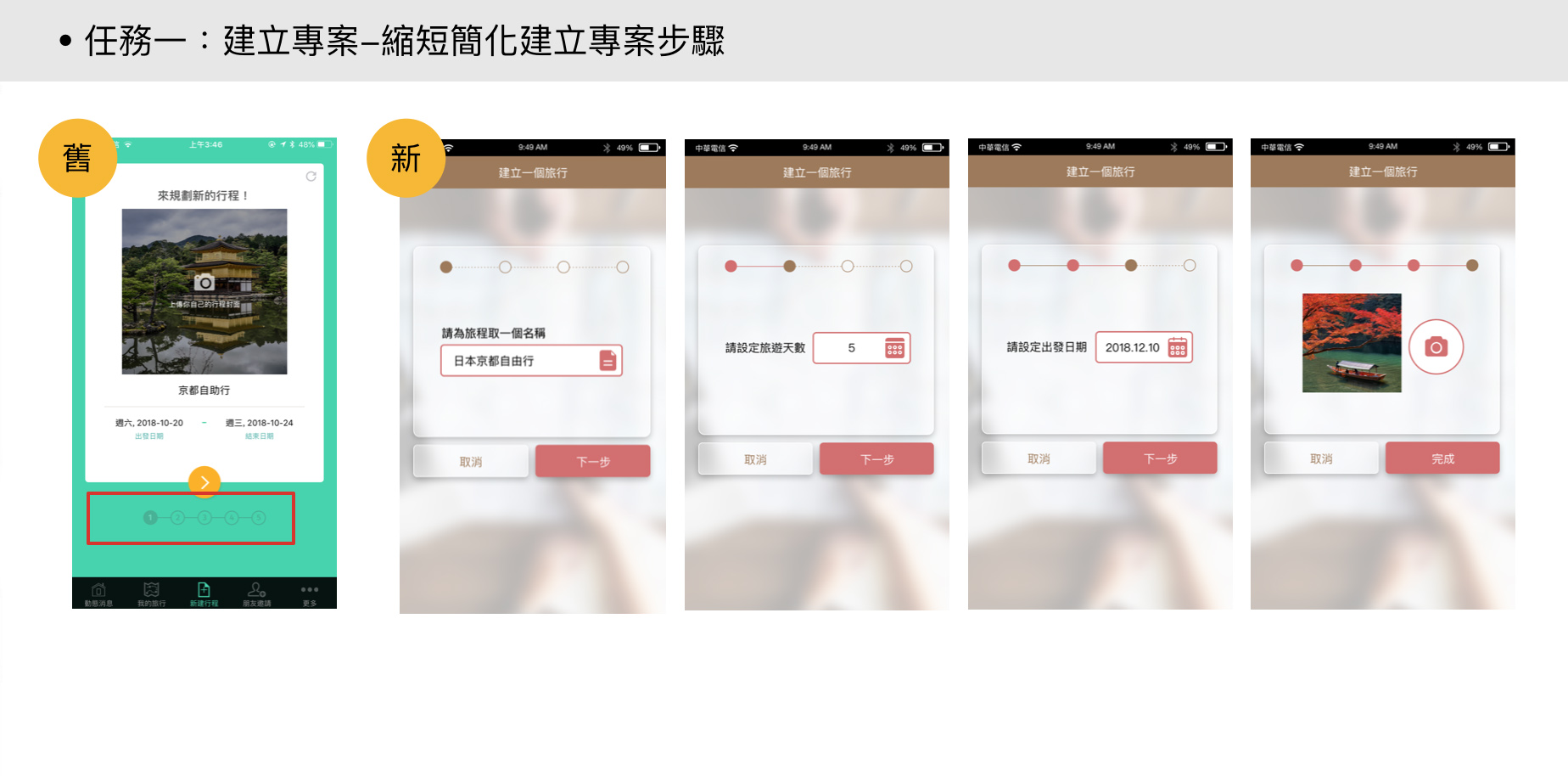
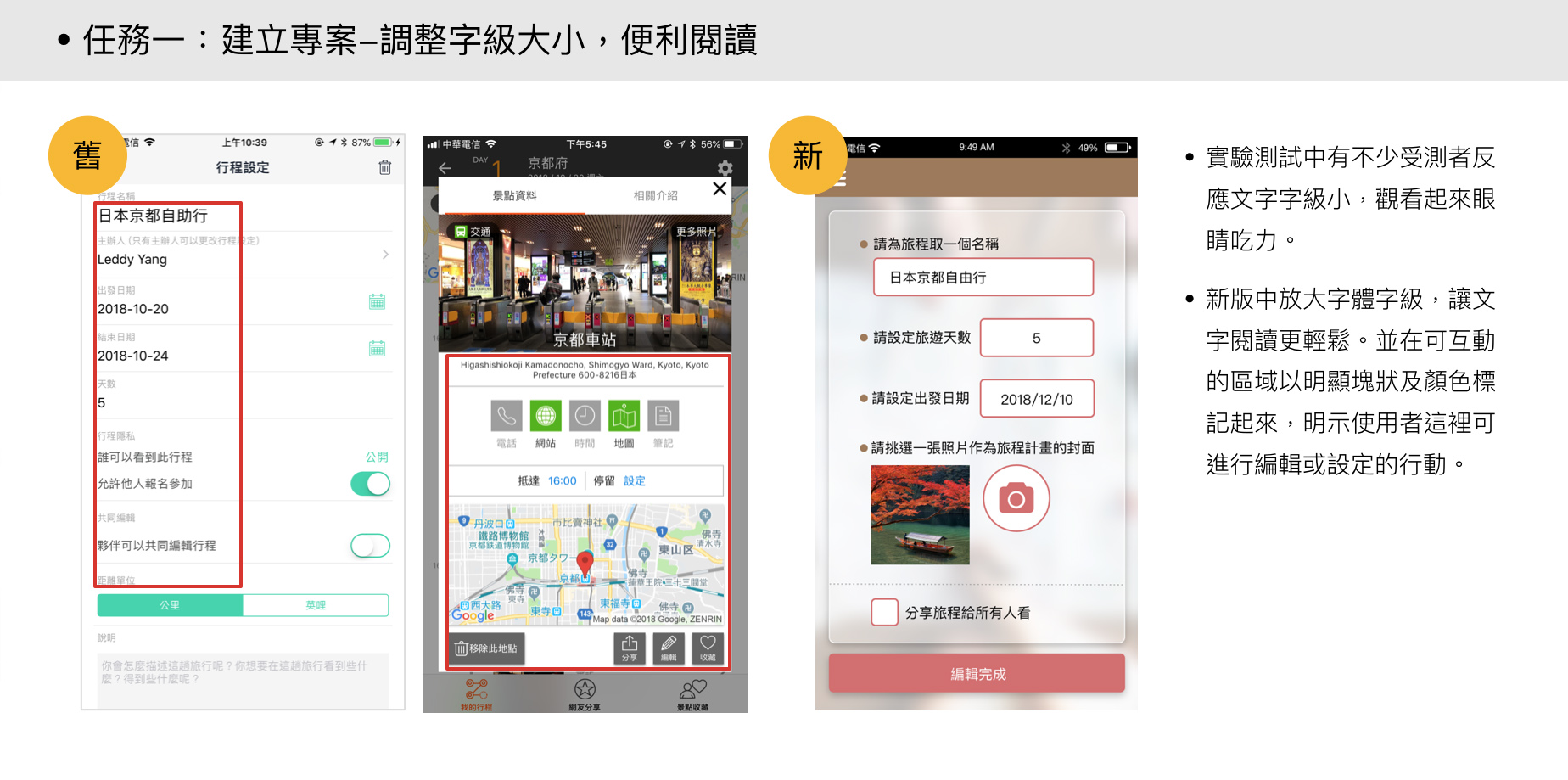
任務一「建立專案」操作觀察

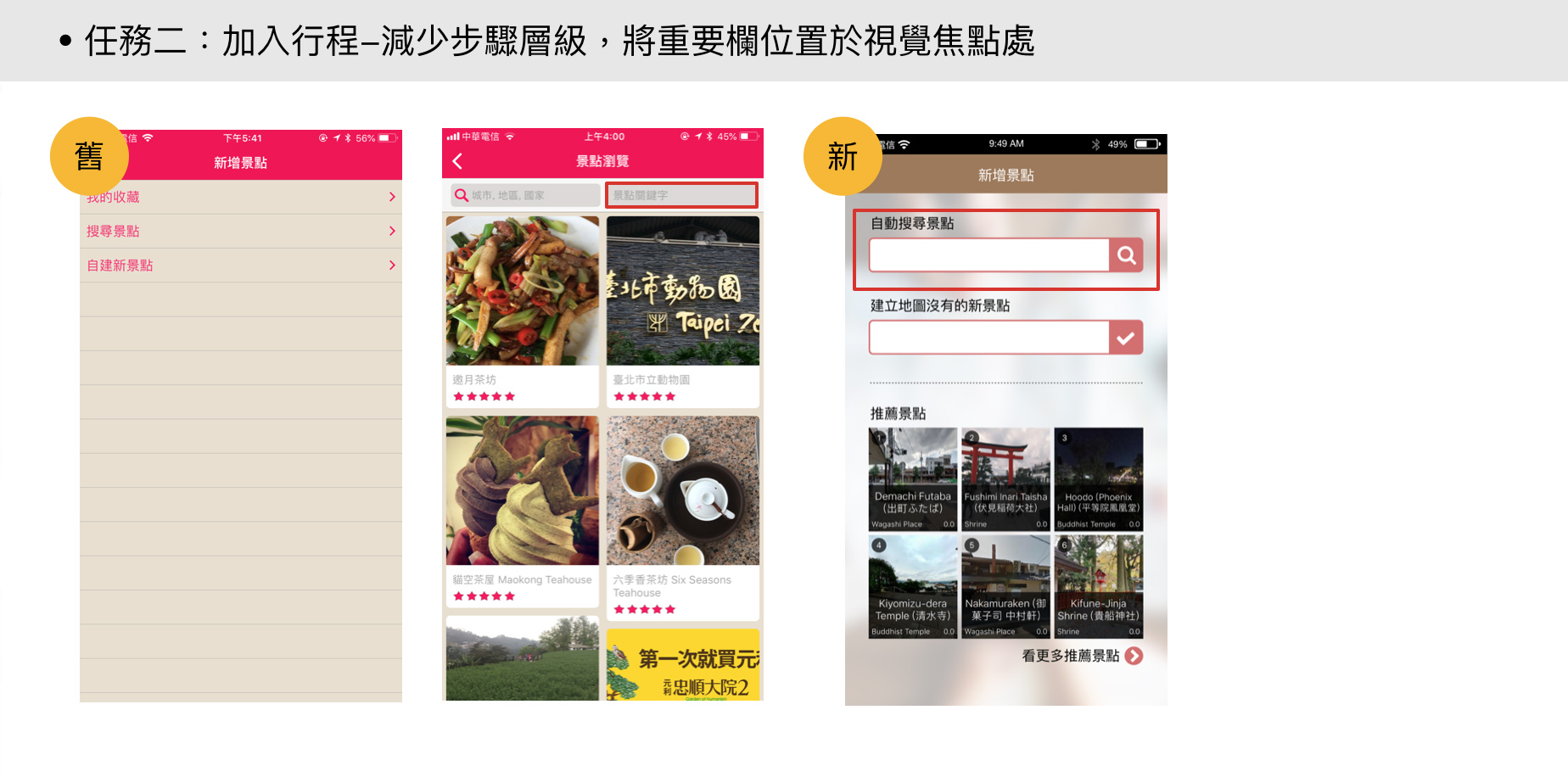
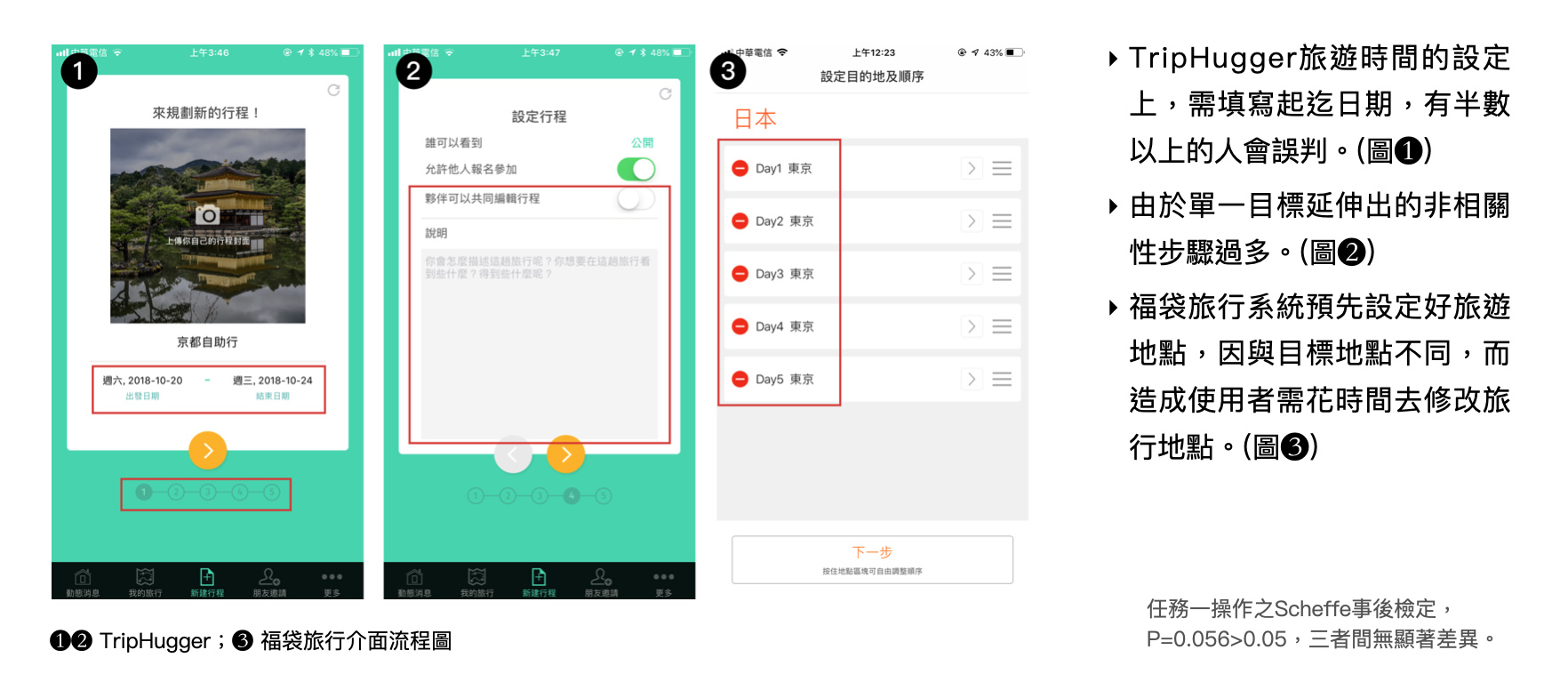
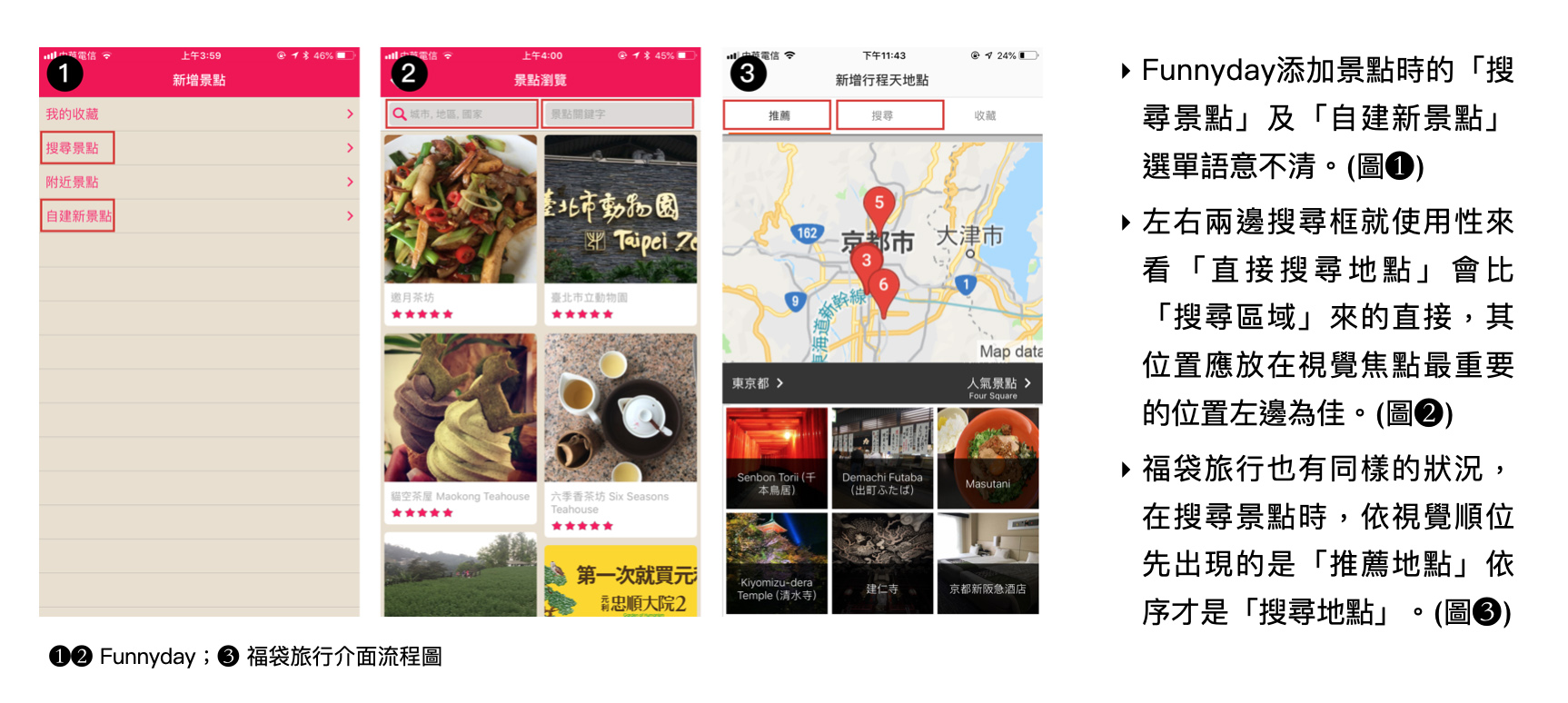
任務二「加入行程」操作觀察

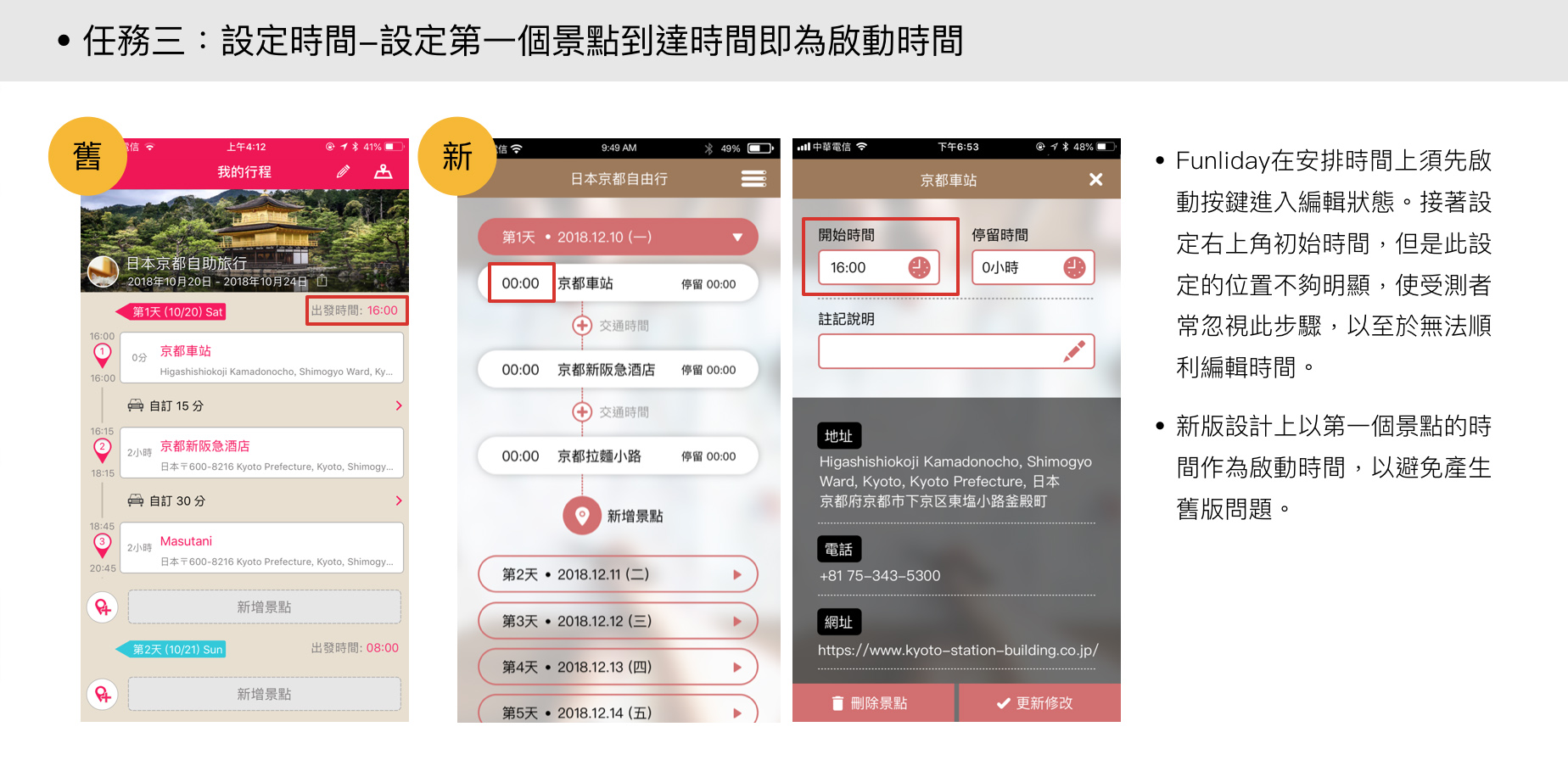
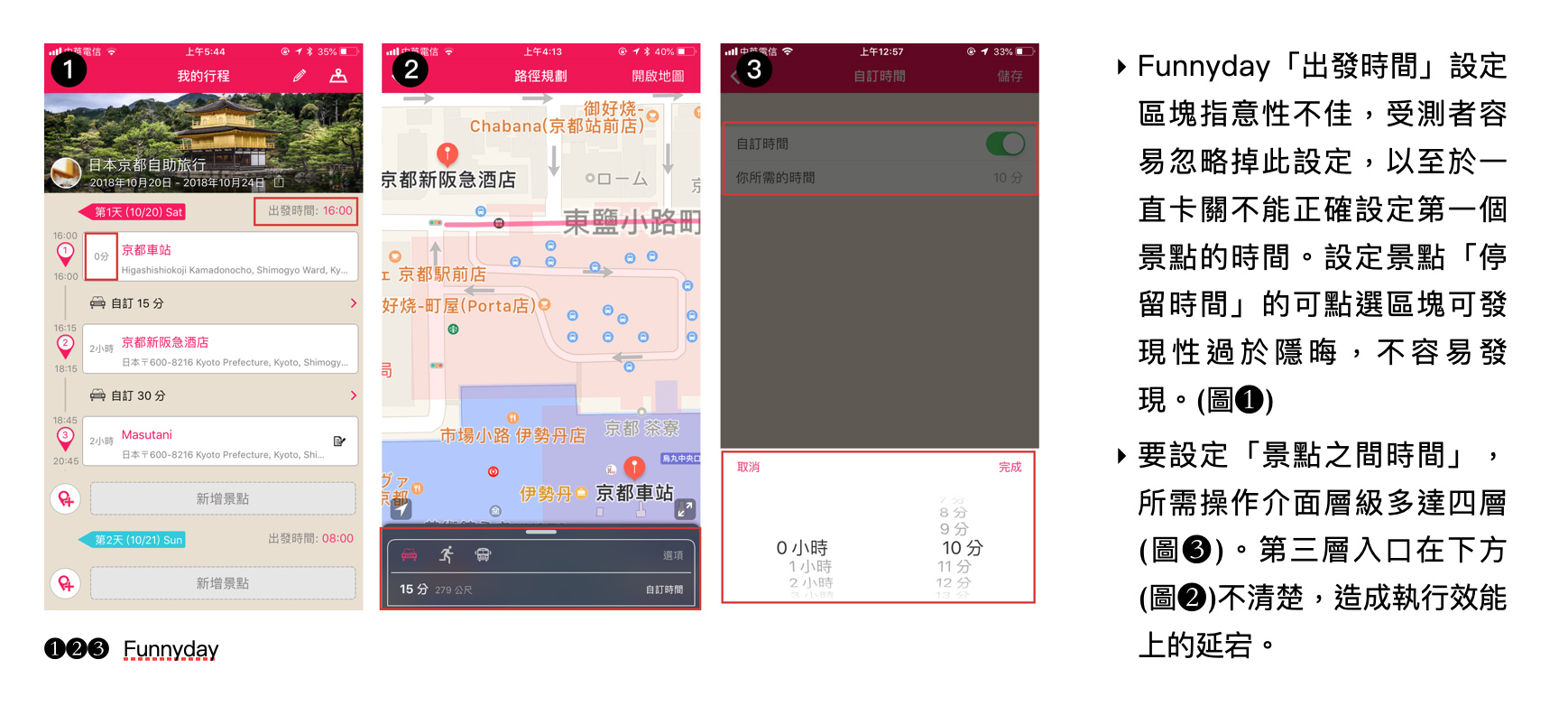
任務三「設定時間」操作觀察

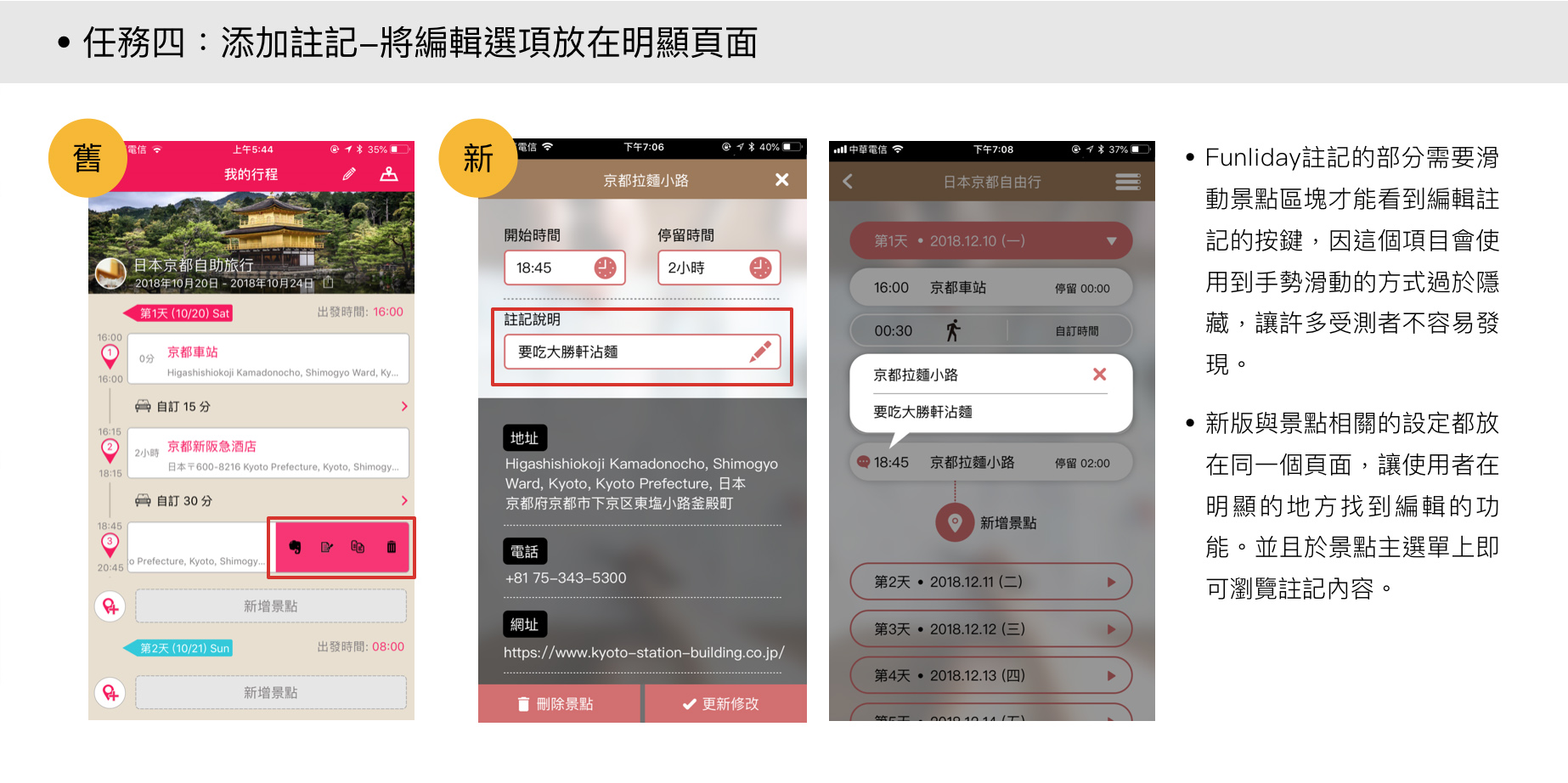
任務四「添加註記」操作觀察

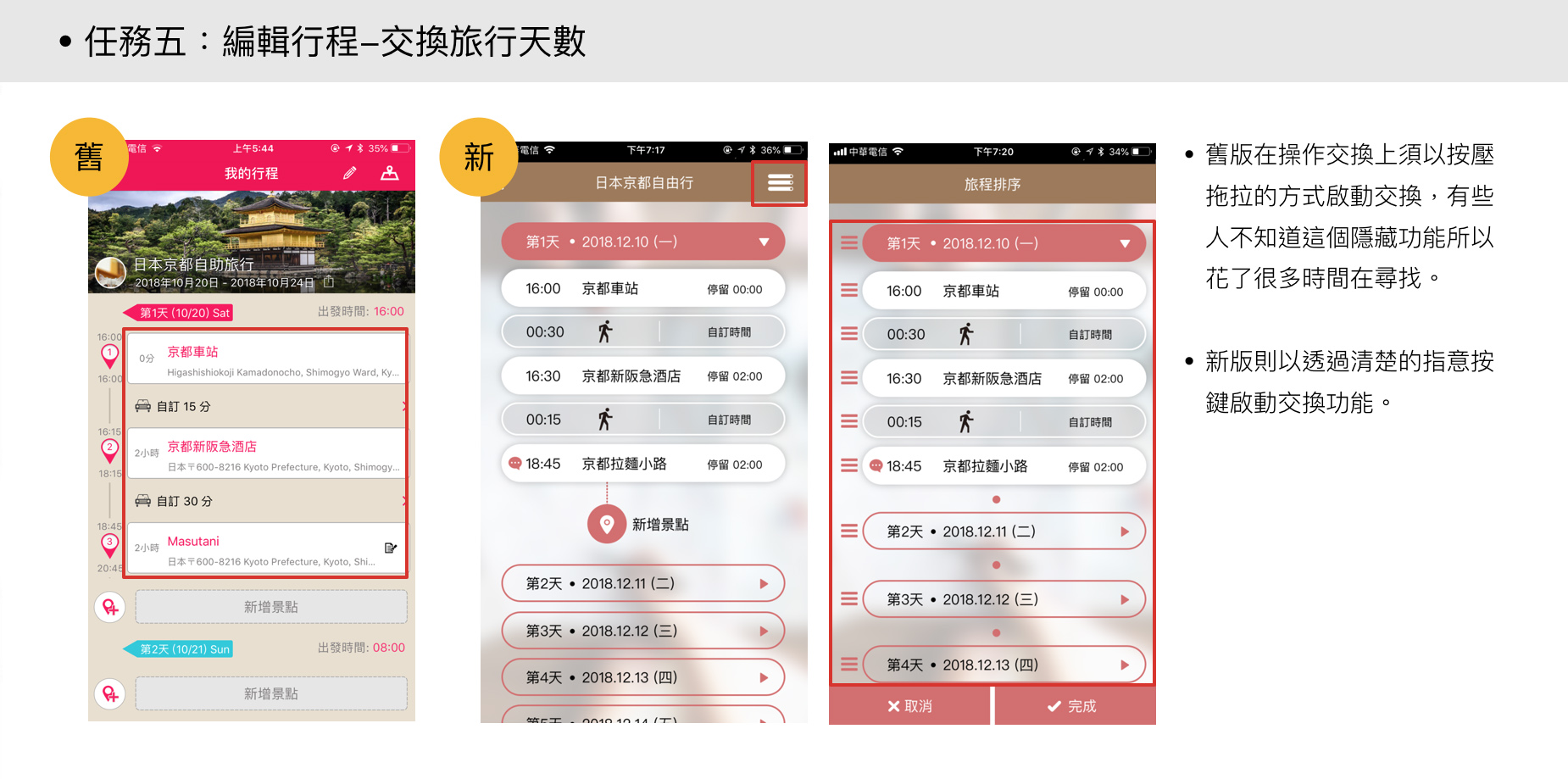
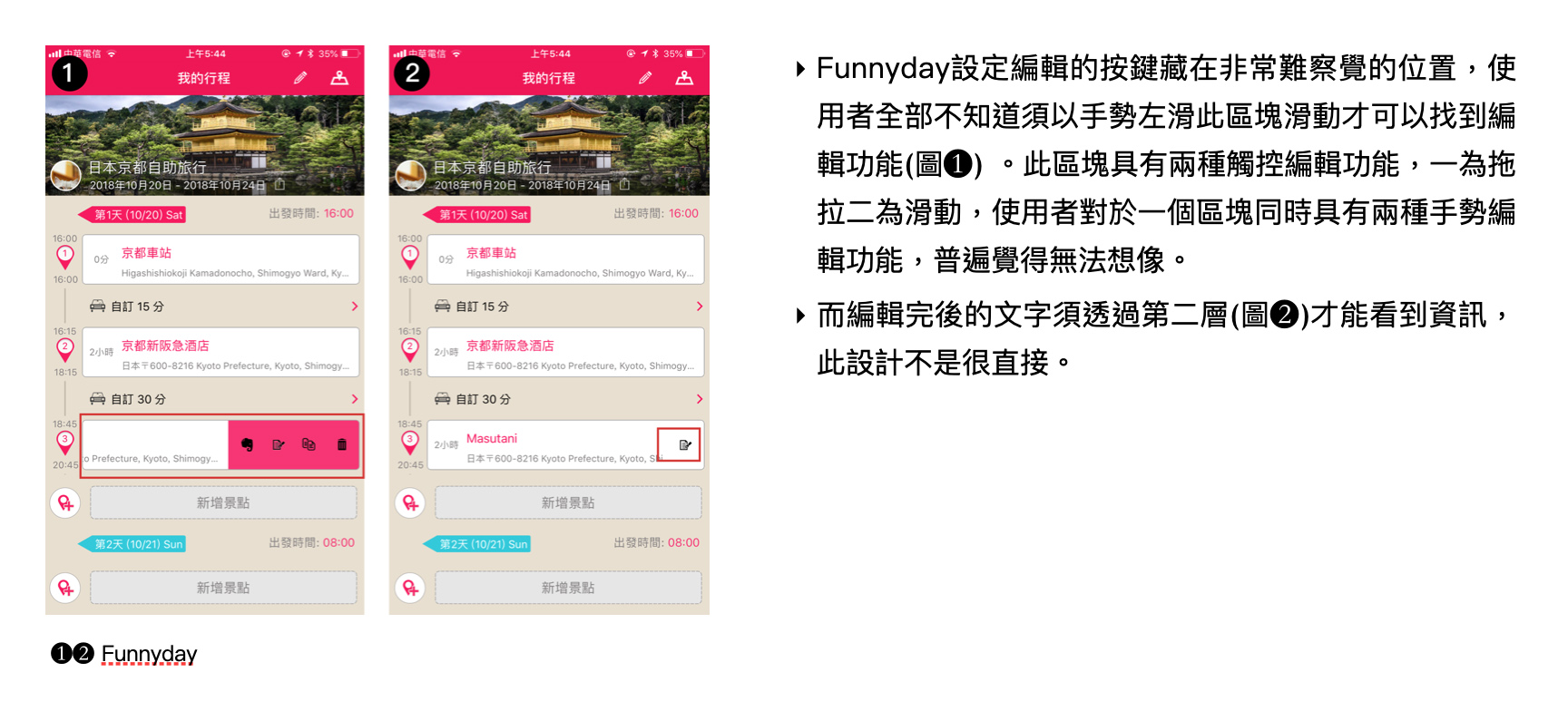
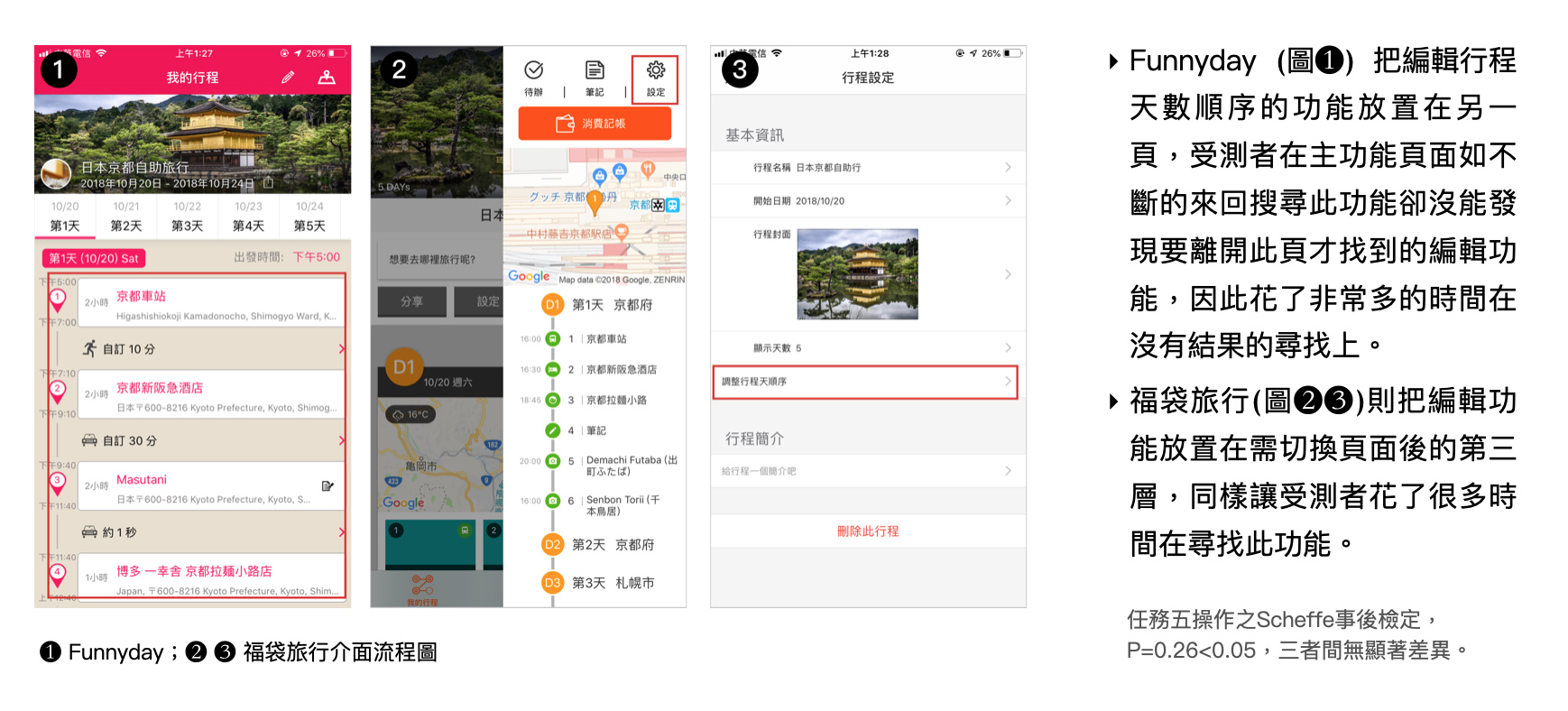
任務五「修改行程」操作觀察

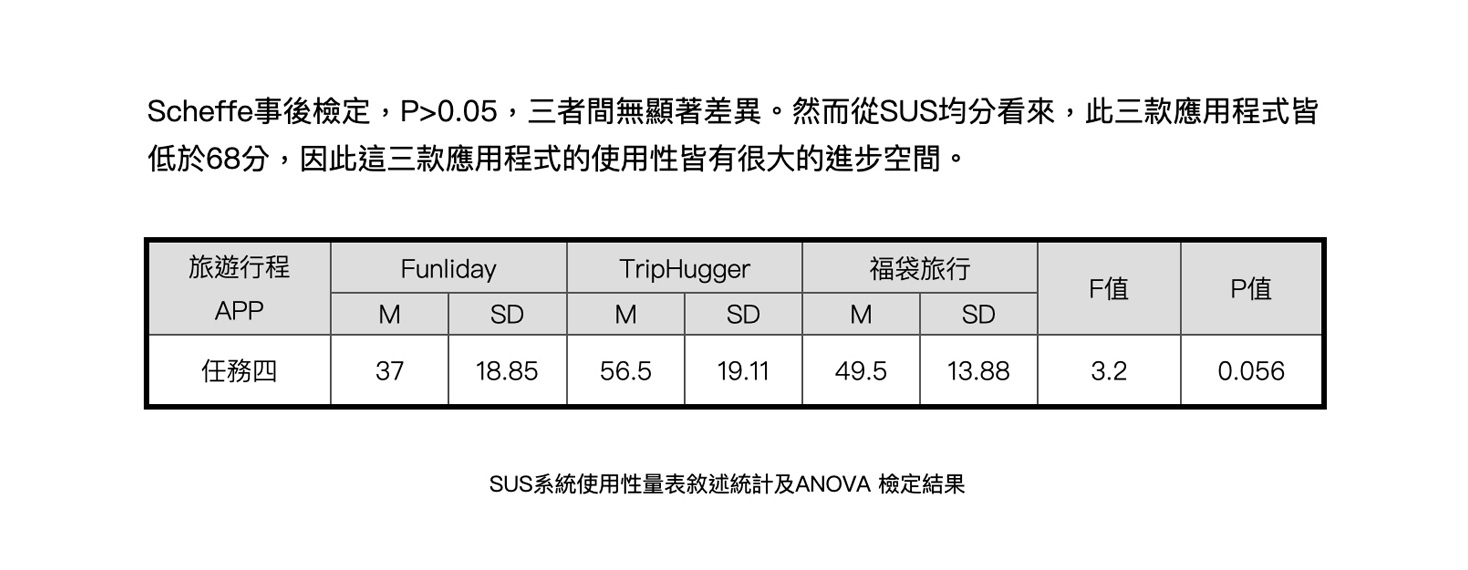
SUS檢定